CSS gradiente com imagem é possível ?
CSS gradiente com imagem é possível ?
Fala Bruno, tudo bem? Espero que sim!
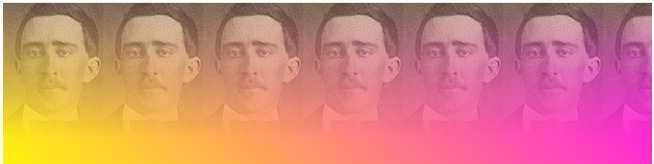
É possivel sim! Veja:

Com a propriedade -webkit-mask-image vc vai colocar uma mascara na imagem. A ideia, é que o gradiente que está por cima da imagem na verdade está fazendo um mascara de opacidade sobre a imagem, então onde for pixel preto fica transparente. Veja o código abaixo para entender melhor como foi feito o efeito acima.
CSS:
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
background-image: linear-gradient(45deg, #ff0 0%, #f0f 100%);
}
.imgx {
width: 100%;
height: 180px;
-webkit-mask-image: linear-gradient(to top, transparent 25%, black 100%);
background-image: url(https://placecage.com/100/180);
}Html:
<div class="imgx"></div>Mas você também pode fazer da forma antiga e com mais suporte:
html, body {
height: 100%;
width: 100px;
margin: 0;
padding: 0;
}
body {
background-image: linear-gradient(to bottom, transparent 0%, #fff 50%), url(https://static.vecteezy.com/system/resources/thumbnails/000/103/376/small/crosshatch-style-background-pattern.jpg);
}Espero ter ajudado, abraços e bons estudos :D
MUITO OBRIGADO