Bom dia! Gostaria de saber como uso o CSS para deixa uma pagina marcada enquanto eu estiver nela. Ex.: Estou na pagina de produtos e o texto ficar com uma cor diferente para poder indicar que estou nela. Como faço?
Bom dia! Gostaria de saber como uso o CSS para deixa uma pagina marcada enquanto eu estiver nela. Ex.: Estou na pagina de produtos e o texto ficar com uma cor diferente para poder indicar que estou nela. Como faço?
Olá Hugo, tudo bem?
Podemos construir esse efeito por meio do pseudo elemento ::after.
Explicarei o passo a passo a seguir!
Primeiramente, iremos até o menu de navegação do arquivo produtos.html e adicionaremos no elemento âncora referente a página de produto, uma classe que nomeei como "pagina-atual".
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a class="pagina-atual" href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav> Agora iremos estilizar!
A palavra after, do português, significa depois ou após. Dessa forma, o elemento que será criado irá sobrescrever o elemento padrão, carregando um estilo que indica que estamos na página atual, após esse elemento padrão ser clicado.
Parte2.1
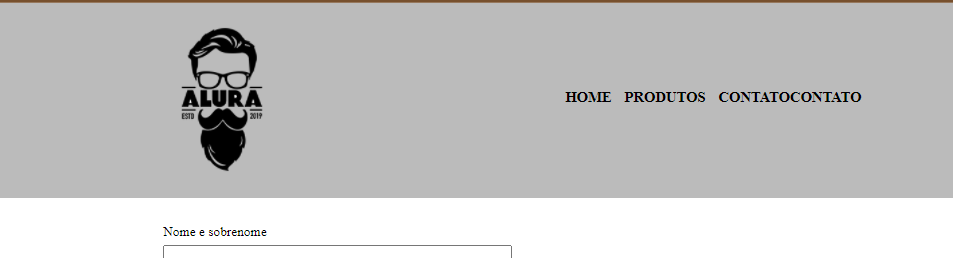
Primeiramente, o pseudo elemento que estamos criando é um elemento de texto, ou seja, de conteúdo. Sendo assim, utilizaremos a propriedade content, passando dentro das strings o conteúdo de texto. Esse conteúdo deverá ser idêntico ao conteúdo de texto do elemento padrão, ou seja, "CONTATO".
.pagina-atual::after {
content:'CONTATO';
}Parte2.2
Iremos setar a classe .pagina-atual para que tenha um posicionamento relativo e a .pagina-atual::after para que tenha um posicionamento absoluto, dessa forma, quando posicionarmos o pseudo elemento, a sua referência de deslocamento inicial será o posicionamento do elemento padrão.
.pagina-atual {
position: relative;
}
.pagina-atual::after {
content:'CONTATO';
position: absolute;
}
Caso não tenha ficado claro a dinâmica do position, recomendo você dar uma olhada no tópico que respondi aqui onde explico mais detalhadamente.
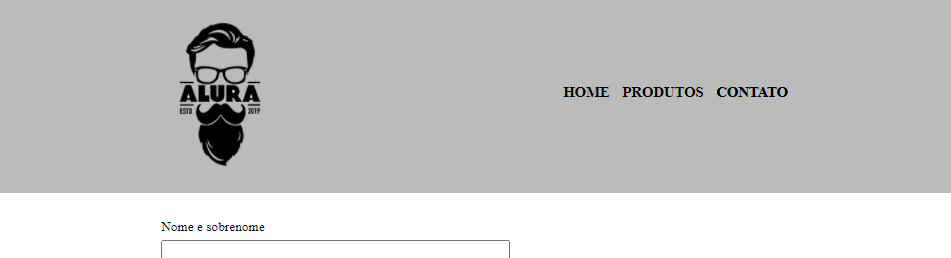
Parte2.3
Para que pseudo elemento fique exatamente em cima do elemento padrão a fim de sobrescrevê-lo, iremos adicionar o right: 0 .
.pagina-atual {
position: relative;
}
.pagina-atual::after {
content:'CONTATO';
position: absolute;
right: 0;
}
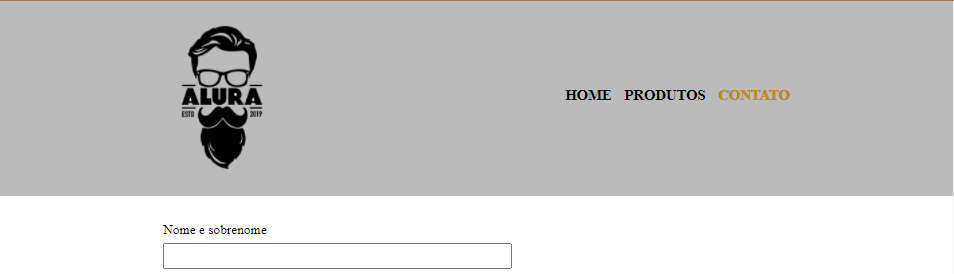
Parte2.4
Por fim, adicionaremos a cor ao texto que indicará que essa é a página atual.
.pagina-atual {
position: relative;
}
.pagina-atual::after {
content:'CONTATO';
position: absolute;
right: 0;
color: #C78C19;
}
Essa lógica pode ser utilizada para as demais páginas do projeto.
Caso queira ler mais sobre o pseudo elemento ::after, segue a documentação para consulta.
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Abraços!
Tudo certo e com você?
Obrigado! Ajudou muito.
Eu posso usar isso também quando estiver com botão?