Olá, comunidade,
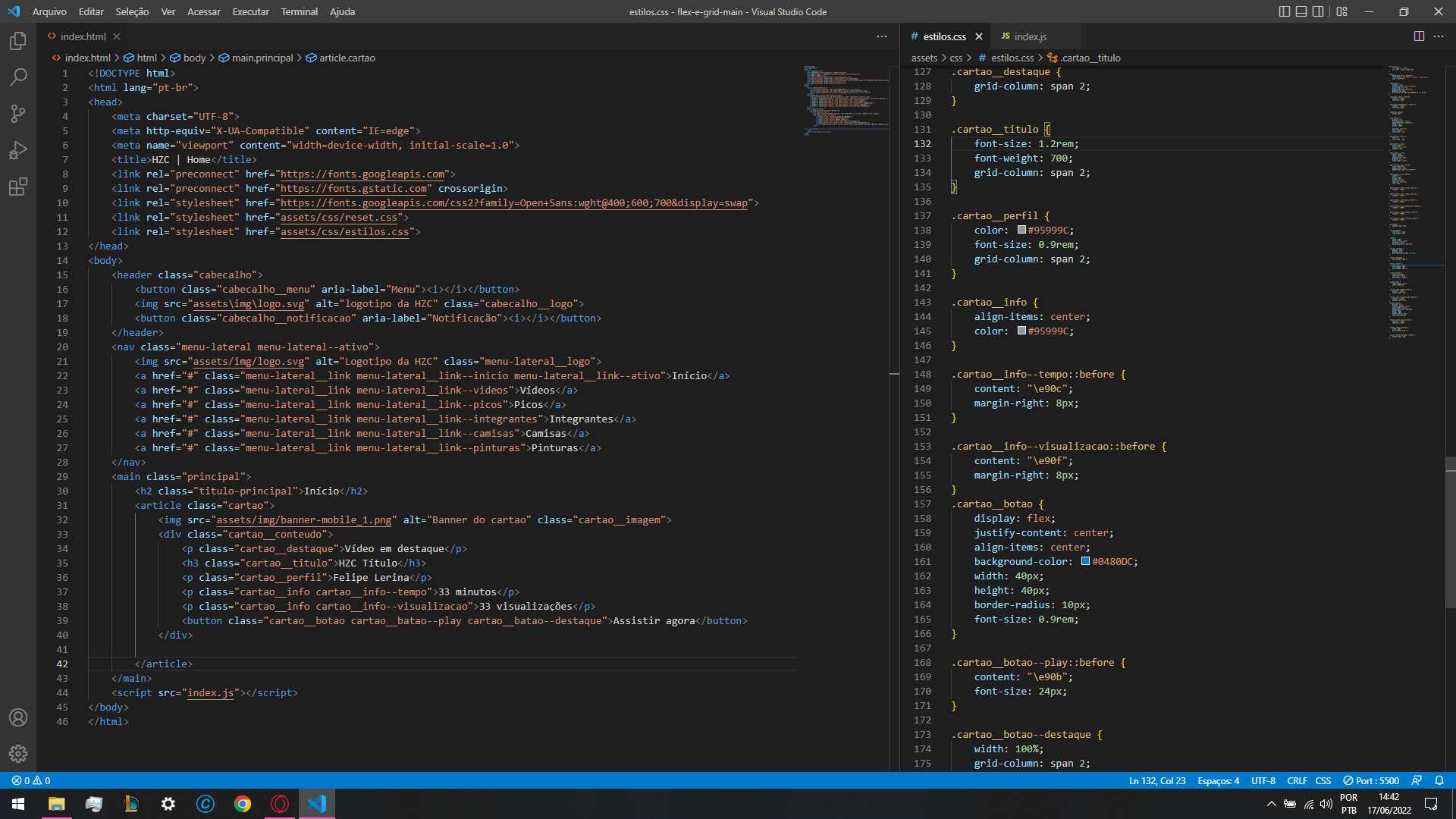
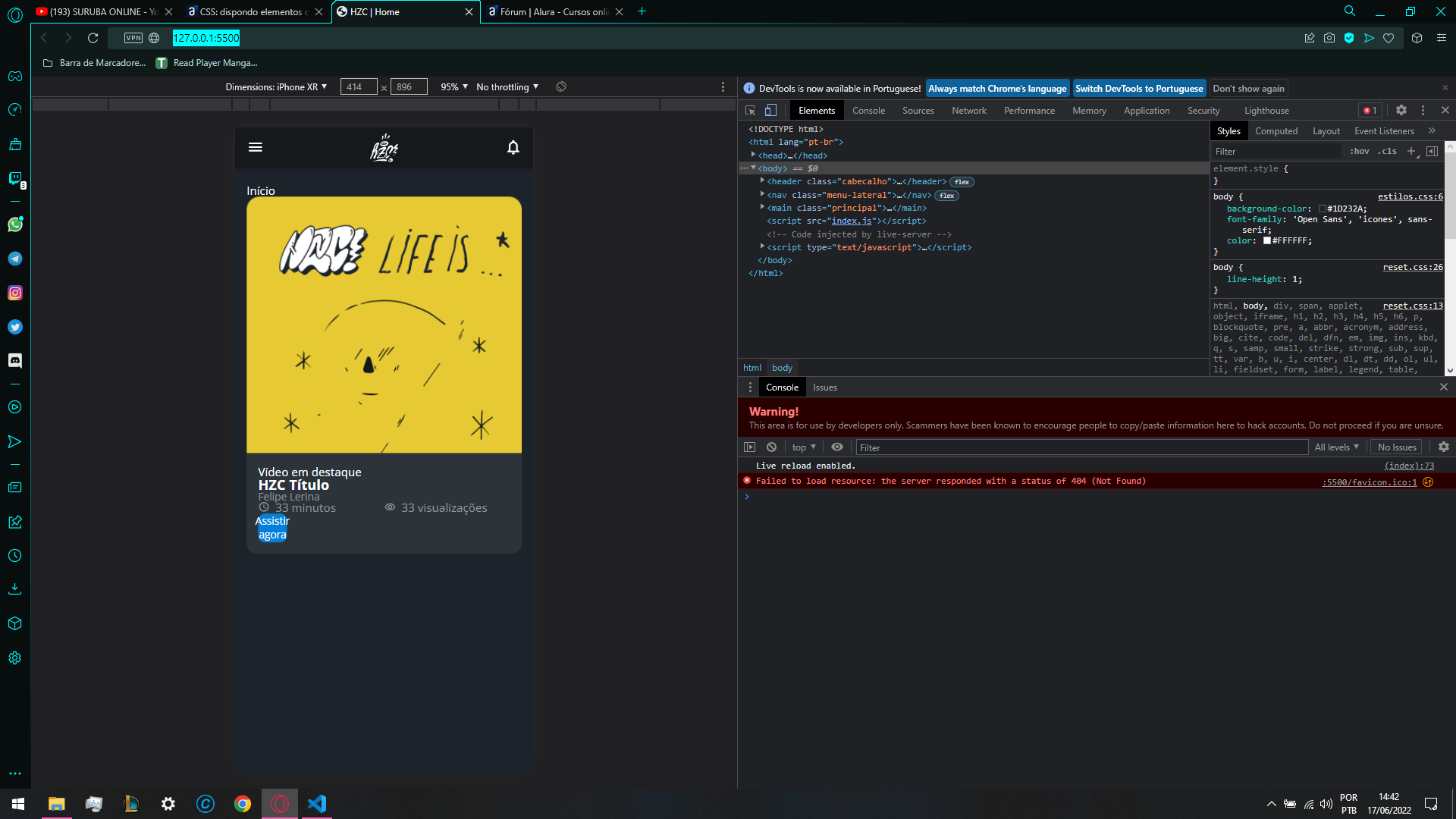
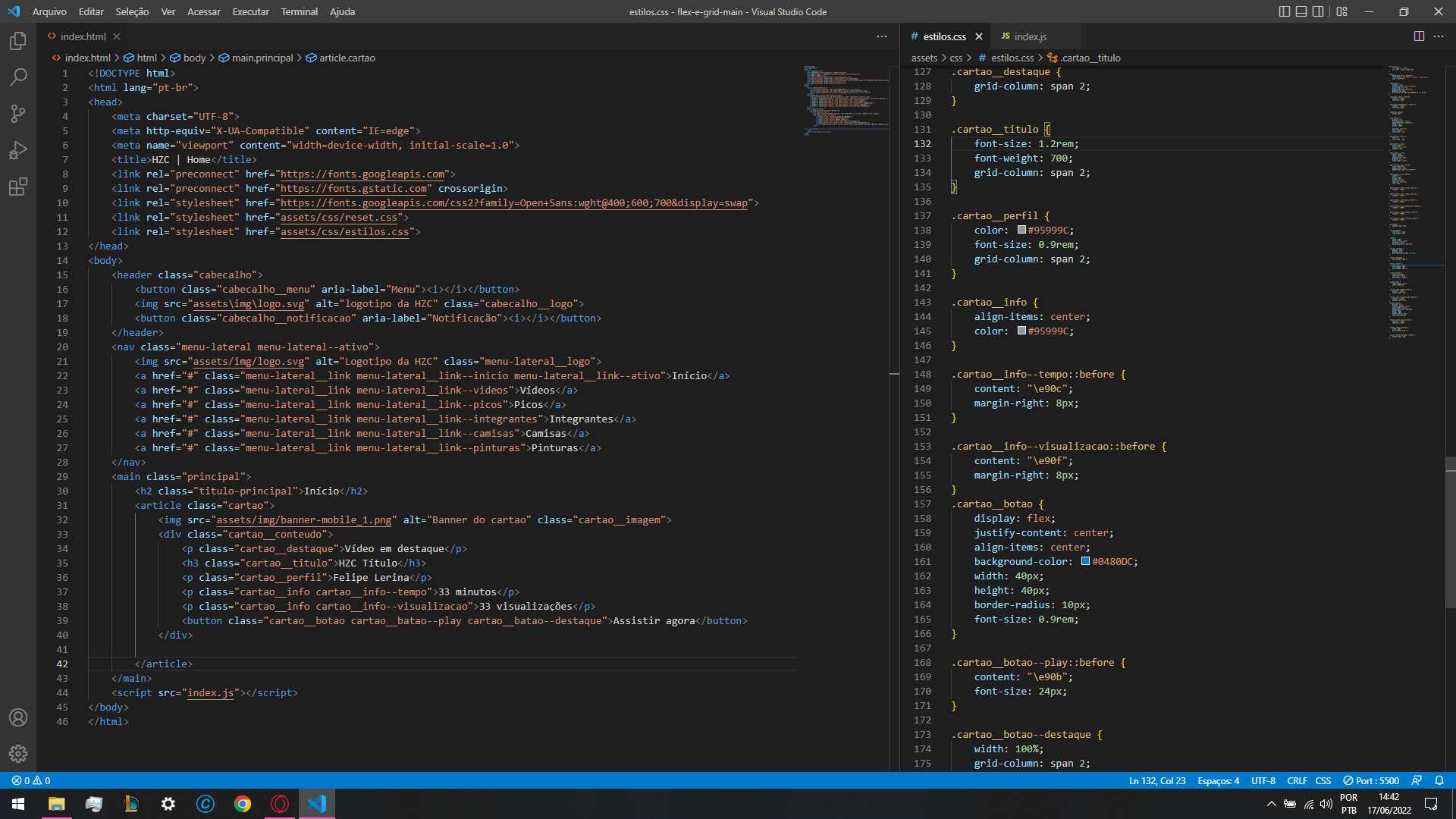
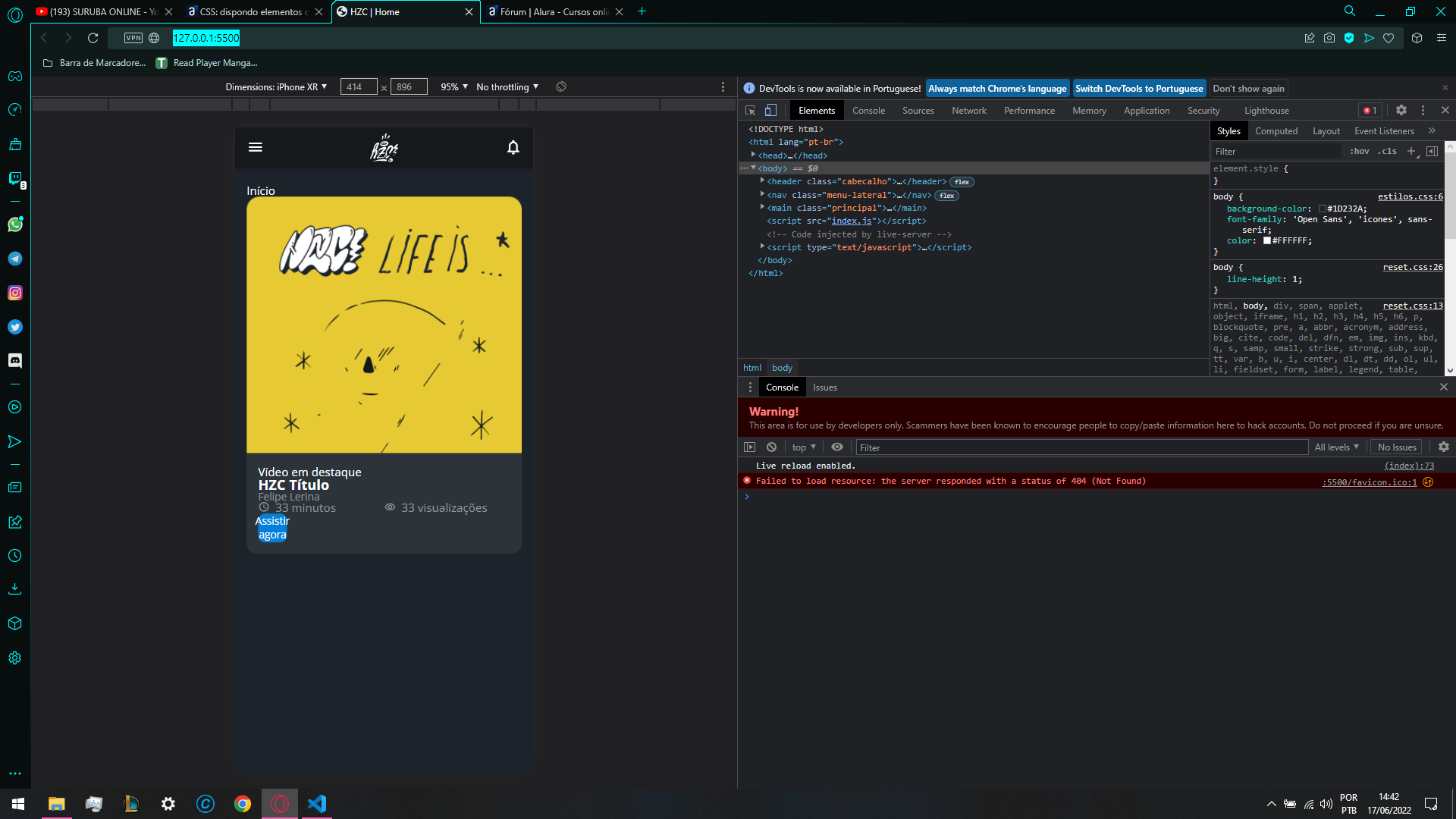
Não estou conseguindo deixar o botão de destaque ocupando a linha inteira como na aula. Já revisei o código e não conseguir ver o erro. Poderiam me dar a opinião de vocês?


Olá, comunidade,
Não estou conseguindo deixar o botão de destaque ocupando a linha inteira como na aula. Já revisei o código e não conseguir ver o erro. Poderiam me dar a opinião de vocês?


Oi Felipe, tudo bem?
Desculpe a demora em retornar.
No seu HTML, você está chamando a class de batao e no CSS de botao, então ele não está reconhecendo. Precisaria fazer esses ajustes:
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir Agora</button>E no CSS adicionar a propriedade justify-self: flex-end:
.cartao__botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
justify-self: flex-end;
}Fazendo esses ajustes creio que irá funcionar. Senão, precisamos ver o seu CSScompleto.
Um abraço e bons estudos.