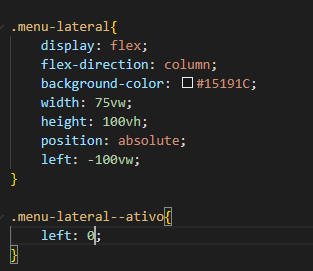
O menu lateral não é nem escondido antes pra eu poder abrir ou fechar! Imagem html


Oi estudante, tudo bem?
Tem alguns erros no seu código. No HTML você não precisa deixar a classmenu-lateral--ativo, o JavaScript vai cuidar disso.
Vou colar aqui o HTML:
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Menu"><i></i></button>
<img src="assets/img/logo.svg" alt="Logo da HZC" class="cabecalho__logo">
<button class="cabecalho__notificacao" aria-label="Notificações"><i></i></button>
</header>
<nav class="menu-lateral">
<img src="assets/img/logo.svg" alt="Logo da HZC" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>
<script src="index.js"></script>
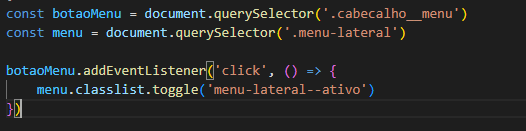
</body>E no JavaScript o erro é que você escreveu assim:
menu.classlist.toggle('menu-lateral--ativo') com o L minúsculo, lembrando que o JavaScript é case-sensitive, é uma linguagem que diferencia maiúsculas de minúsculas. Isso significa que as palavras-chave, variáveis, nomes de função e quaisquer outros identificadores do idioma devem sempre ser digitados com letras maiúsculas consistentes.
Corrige para:
const botaoMenu = document.querySelector('.cabecalho__menu')
const menu = document.querySelector('.menu-lateral')
botaoMenu.addEventListener('click', () => {
menu.classList.toggle('menu-lateral--ativo')
})Você também pode comparar seu código com o da aula aqui nessa atividade que o instrutor deixou pronta.
Um abraço e bons estudos.