Abaixo o esqueleto da minha aplicação.
<app-cabecalho></app-cabecalho>
<main>
<app-criar-pensamento></app-criar-pensamento>
</main>
<app-rodape></app-rodape>
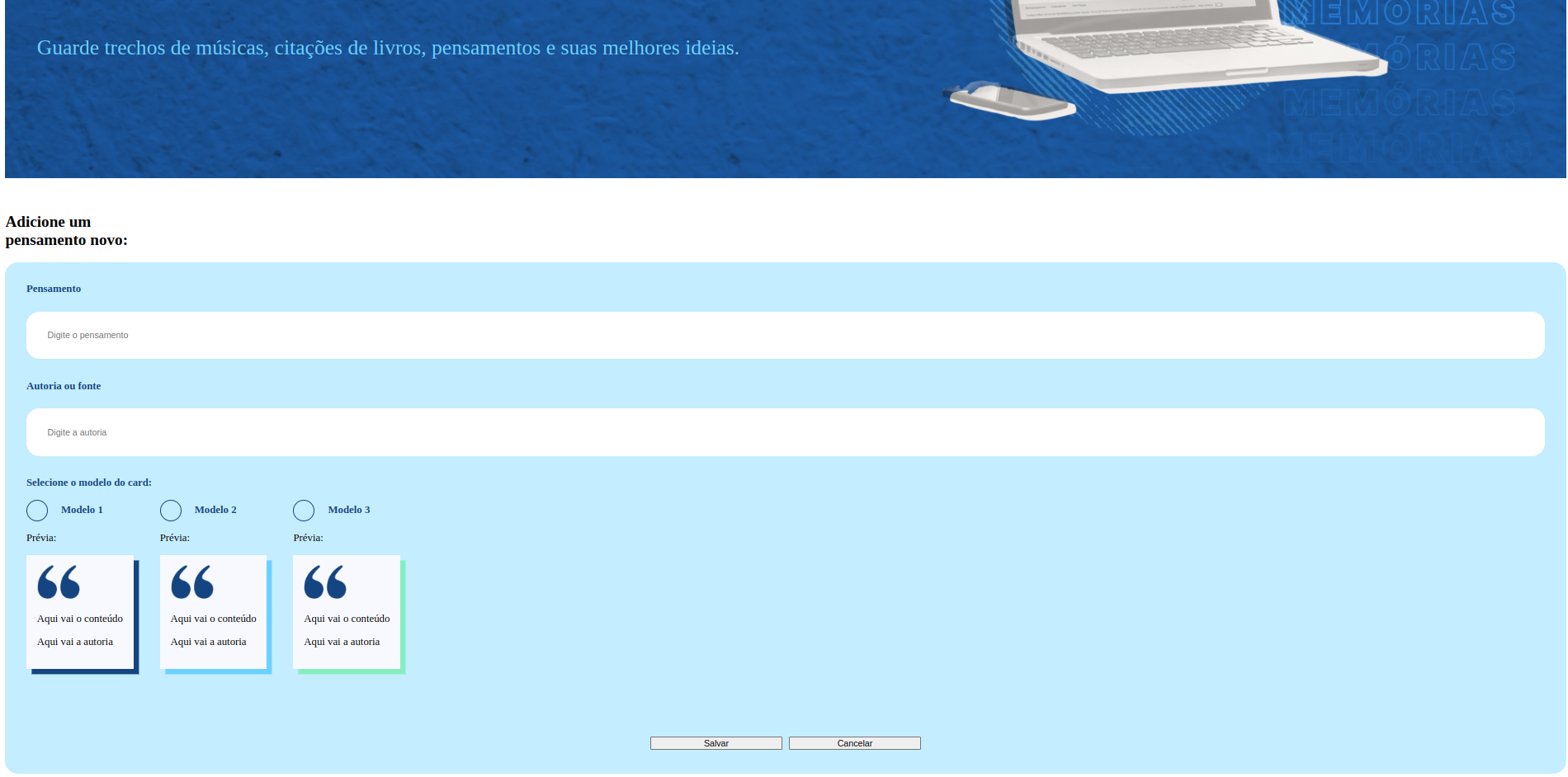
Abaixo, a imagem de como a estilização está sendo formatada. Falta o background e o espaçamento para o container de criação de pensamentos.
 Como pode ser visto na imagem acima, os botões também estão sem estilização.
Como pode ser visto na imagem acima, os botões também estão sem estilização.
<div class="acoes">
<button class="botao">Salvar</button>
<button class="botao">Cancelar</button>
</div>
</form>
</section>
.acoes {
display: flex;
justify-content: center;
align-items: center;
align-content: center;
}
.botao {
margin: 5px;
margin-top: 70px;
width: 200px;
}


