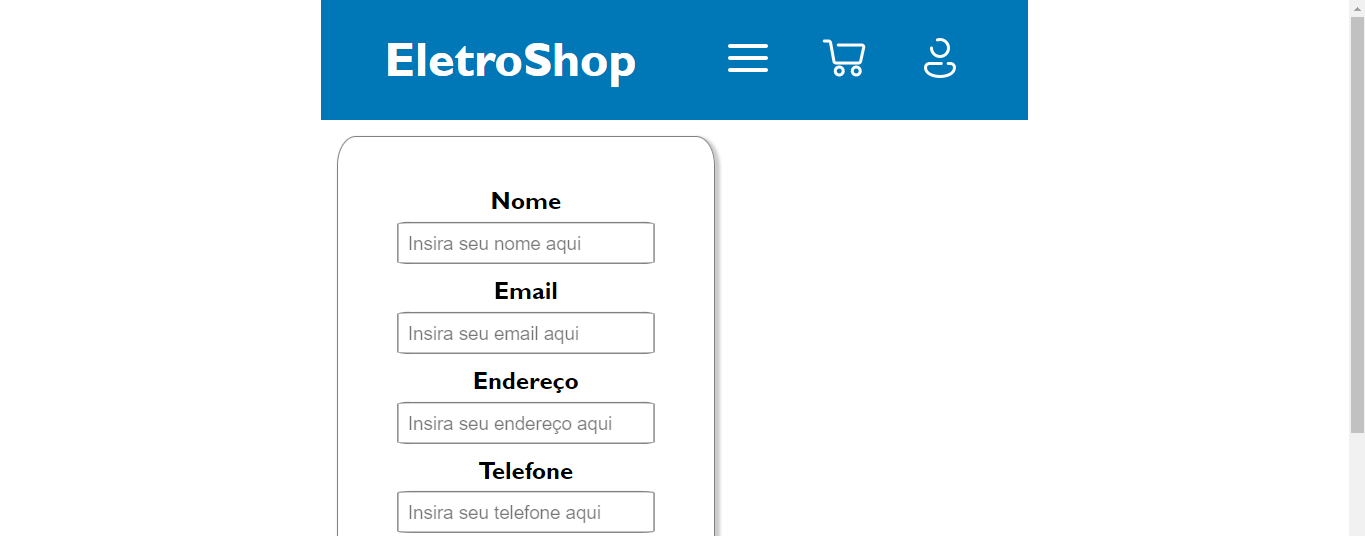
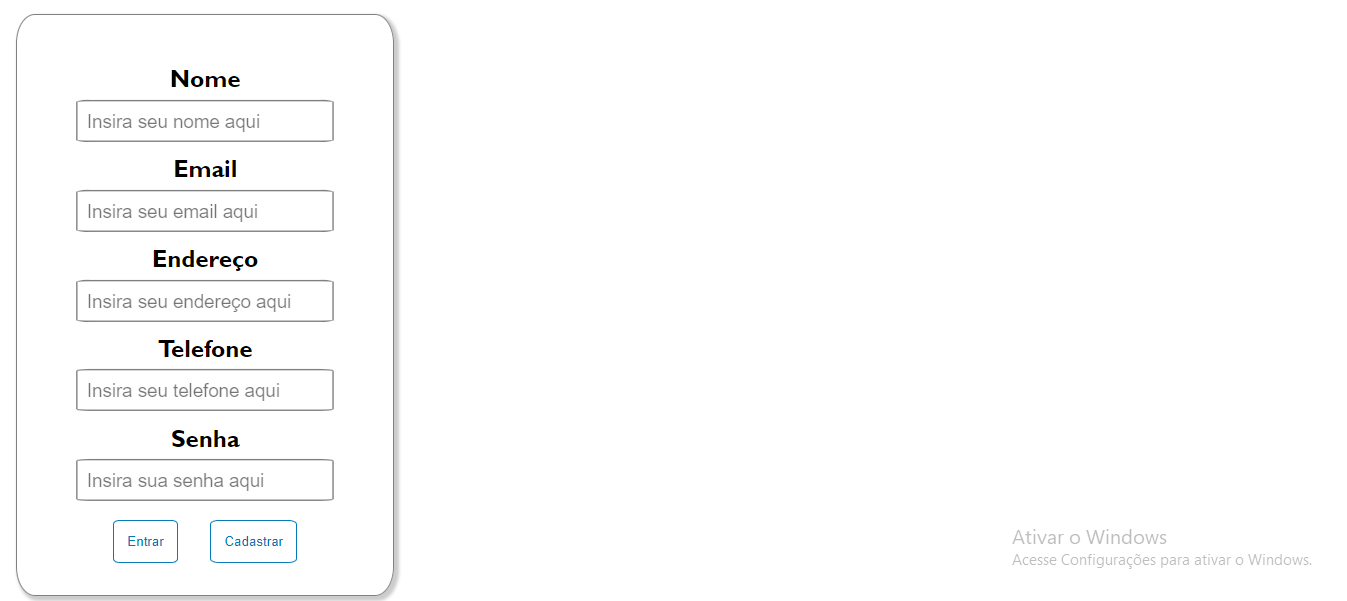
Boa noite, estou fazendo um projeto no react e não estou me lembrando de como faço para que o container do usuário fique no centro da tela? Já tentei align-items, justify-content, align-self, text-align e align-content, mas não sai da esquerda da página é a única página que encontrei esse problema. Segue os códigos e foto da página de cadastro:
Página de cadastro:
 Usuario.module.css:
Usuario.module.css:
.usuario__container {
display: inline-block;
align-self: center;
border: 1px solid grey;
border-radius: 5%;
box-shadow: 3px 3px 3px 2px rgba(0, 0, 0, 0.2);
margin: 1em;
padding: 2em 6em;
}
.formulario {
text-align: center;
}
.textos {
margin-bottom: 0.5em;
}
.inputs {
padding: 0.5em;
border-radius: 5%;
border: 1px solid grey;
scale: 1.4;
}
.botoes {
margin-top: 1.5em;
display: flex;
justify-content: space-between;
}
.botao_entrar {
background-color: #0077b6;
}Usuario.jsx:
import React from 'react'
import styles from './Usuario.module.css'
import Botao from 'components/Botao'
function Usuario() {
return (
<div className={styles.usuario__container}>
<form className={styles.formulario}>
<h2 className={styles.textos}>Nome</h2>
<input type="text" placeholder='Insira seu nome aqui' className={styles.inputs}/>
<h2 className={styles.textos}>Email</h2>
<input type="email" placeholder='Insira seu email aqui' className={styles.inputs}/>
<h2 className={styles.textos}>Endereço</h2>
<input type="text" placeholder='Insira seu endereço aqui' className={styles.inputs}/>
<h2 className={styles.textos}>Telefone</h2>
<input type="tel" placeholder='Insira seu telefone aqui' className={styles.inputs}/>
<h2 className={styles.textos}>Senha</h2>
<input type="password" placeholder='Insira sua senha aqui' className={styles.inputs}/>
</form>
<div className={styles.botoes}>
<Botao className={styles.botao_entrar}>
Entrar
</Botao>
<Botao>
Cadastrar
</Botao>
</div>
</div>
)
}
export default Usuario