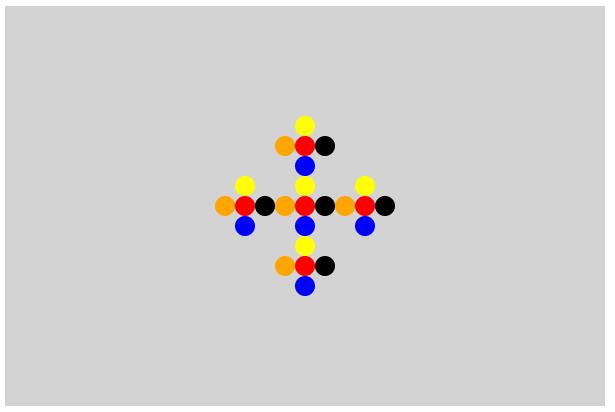
Eu criei mais uma função chamada "desenhaNovasFlores" e aí só alterei os valores de x e y e aí ficou assim:

Aqui o código completo
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightgray';
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2*3.14);
pincel.fill();
}
function desenhaFlor(x, y) {
desenhaCirculo(x, y + 20, 10, 'blue');
desenhaCirculo(x, y, 10, 'red');
desenhaCirculo(x, y - 20, 10, 'yellow');
desenhaCirculo(x - 20, y, 10, 'orange');
desenhaCirculo(x + 20, y, 10, 'black');
}
//desenhaFlor(300, 200); // => chamada de função original
// Criando novas flores
function desenhaNovasFlores(x, y) {
desenhaFlor(300, 200);
desenhaFlor(300 - 60, 200);
desenhaFlor(300 + 60, 200);
desenhaFlor(300, 200 - 60);
desenhaFlor(300, 200 + 60);
}
desenhaNovasFlores(300, 200);
/* Outras formas de fazer
1) replicando a função desenha círculo
desenhaCirculo(300, 220, 10, 'blue');
desenhaCirculo(300, 200, 10, 'red');
desenhaCirculo(300, 180, 10, 'yellow');
desenhaCirculo(280, 200, 10, 'orange');
desenhaCirculo(320, 200, 10, 'black');
2) envolvendo em uma outra função
function desenhaFlor() {
desenhaCirculo(300, 220, 10, 'blue');
desenhaCirculo(300, 200, 10, 'red');
desenhaCirculo(300, 180, 10, 'yellow');
desenhaCirculo(280, 200, 10, 'orange');
desenhaCirculo(320, 200, 10, 'black');
}
*/
</script>



