Olá, boa noite. Tudo bem?
A minha dúvida é mais porque eu tentei criar esse tipo de informação, mas não consegui. É possível eu criar alguma imagem no java que facilite a visualização das posições X e Y?
Muito obrigado!
Olá, boa noite. Tudo bem?
A minha dúvida é mais porque eu tentei criar esse tipo de informação, mas não consegui. É possível eu criar alguma imagem no java que facilite a visualização das posições X e Y?
Muito obrigado!
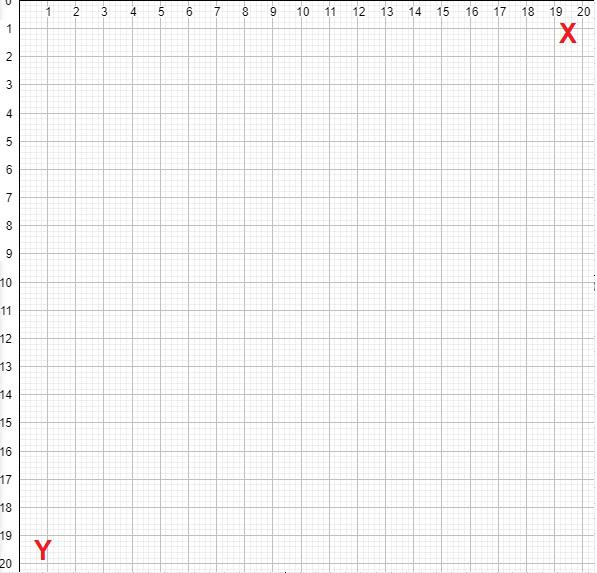
Olá, fiz um pequeno script, dividindo o background em partes iguais, de forma que cada intersecção de uma coluna(vertical), por uma linha(horizontal), determinam as coordenadas de um ponto no plano. Além disso, utilizando os recurso do próprio p5.js, conseguimos imprimir na tela e também no próprio console a posição exata do ponteiro do mouse.
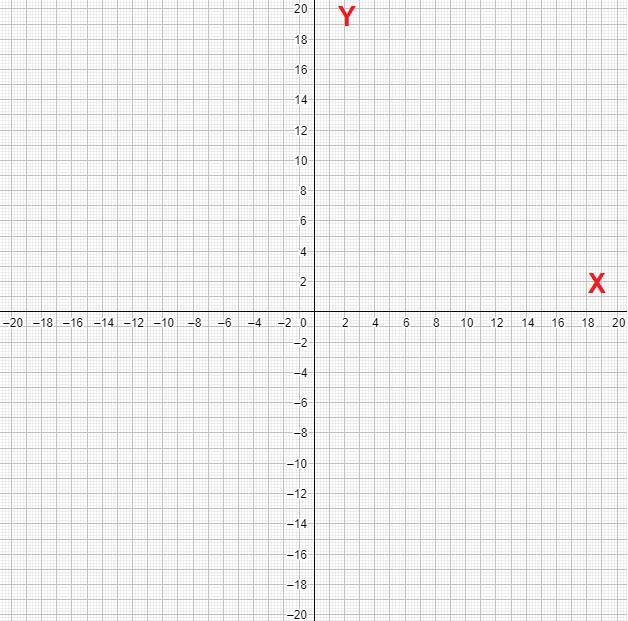
Para ficar ficar melhor a compreensão do sistema de coordenadas do javascript, segue duas imagens comparativas de um plano cartesiano tradicional e um plano de pixels.
Observação: Na sua postagem, você comenta a possibilidade de fazer a imagem em Java. Porém javascript ( linguagem que estamos estudando) é diferente de Java(outra linguagem de programação).
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255);
desenhaColuna();
desenhaLinha();
mostraCoordenadaDoMouse();
}
function desenhaColuna(){
for(let i = width/10 ; i<width;i+=width/10){
line(i,0,i,width);
}
}
function desenhaLinha(){
for(let i = height/10; i< height; i+=height/10){
line(0,i,width,i)
}
}
function mostraCoordenadaDoMouse(){
fill(255,0,0)
text("Xmouse = "+mouseX+"\nYmouse = "+mouseY,mouseX+10,mouseY+10)
textSize(20)
console.log("Xmouse = "+mouseX+" Ymouse = "+mouseY)
}

Espero ter ajudado, bons estudos para nós.