Boa Tarde, estou criando o meu primeiro template, porém nem sequer conseguir ter sucesso no menu inicial. Estou usando a versão Versão atual: 6.1.1. Com php 8 / Xamp
Em tese, a princípio, estou tentando inserir um menu estático mesmo, no arquivo header.php, que está dentro da página do template. O Meu arquivo functions.php <?php
function gt_adicionando_recurso_ao_thema() { add_theme_support('custom-logo'); } add_action('after_setup_theme', 'gt_adicionando_recurso_ao_thema');
// the_custom_logo(); function gt_registrando_menu(){ register_nav_menu( 'menu-navegacao', 'Menu Navegação' ); } //action hooks //https://codex.wordpress.org/Plugin_API/Action_Reference add_action('init','gt_registrando_menu'); https://www.us10.list-manage.com/subscribe/post?u=86f57af4b502e07ddc56472ef&id=f9de4ad3fb
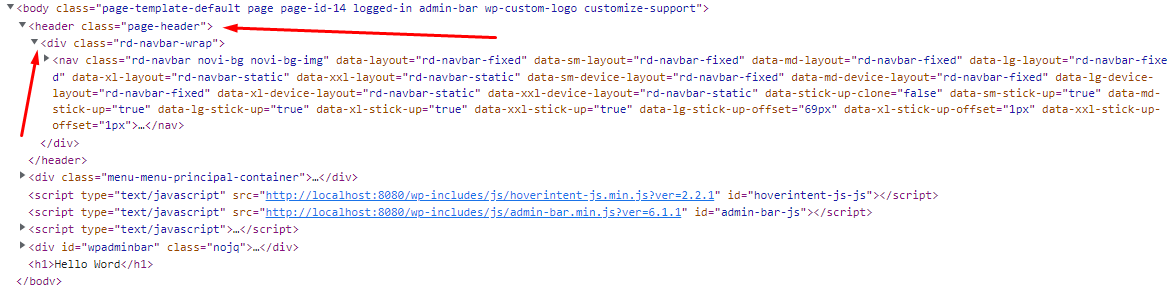
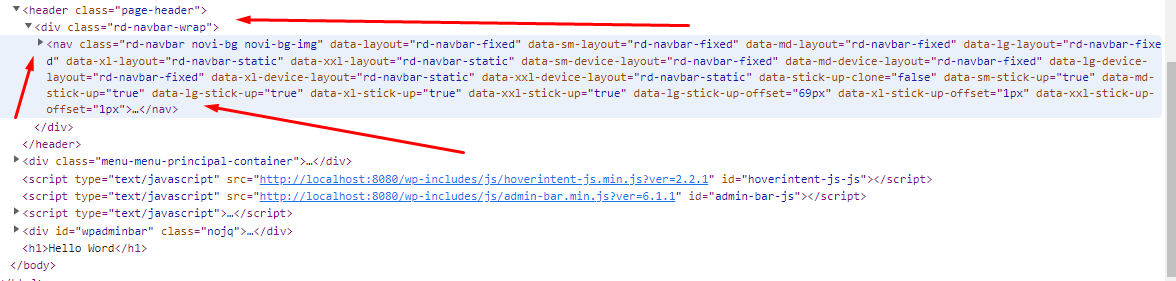
E o arquivo header.php
<link rel="stylesheet" href="<?= get_template_directory_uri() . '/css/bootstrap.css'; ?>">
<link rel="stylesheet" href="<?= get_template_directory_uri() . '/css/style.css' ;?>" >

 )
)


