 Quando crio as tag de tabela já vem em uma confiração pronta. e no e no meu codigo tem a referencia do reset.css
Quando crio as tag de tabela já vem em uma confiração pronta. e no e no meu codigo tem a referencia do reset.css`
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" alt="Logo da Barbearia Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e Sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao" required>
<label for="email">Email</label>
<input type="email" id="email"class="input-padrao"required placeholder="seuemail@dominico.com">
<label for="telefone">Telefone</label>
<input type="tel" id="telefone"class="input-padrao"required placeholder="(xx) xxxxx-xxxx">
<label for="mensagem">Mensagem </label>
<textarea cols="30" rows="10"class="input-padrao"required>
</textarea>
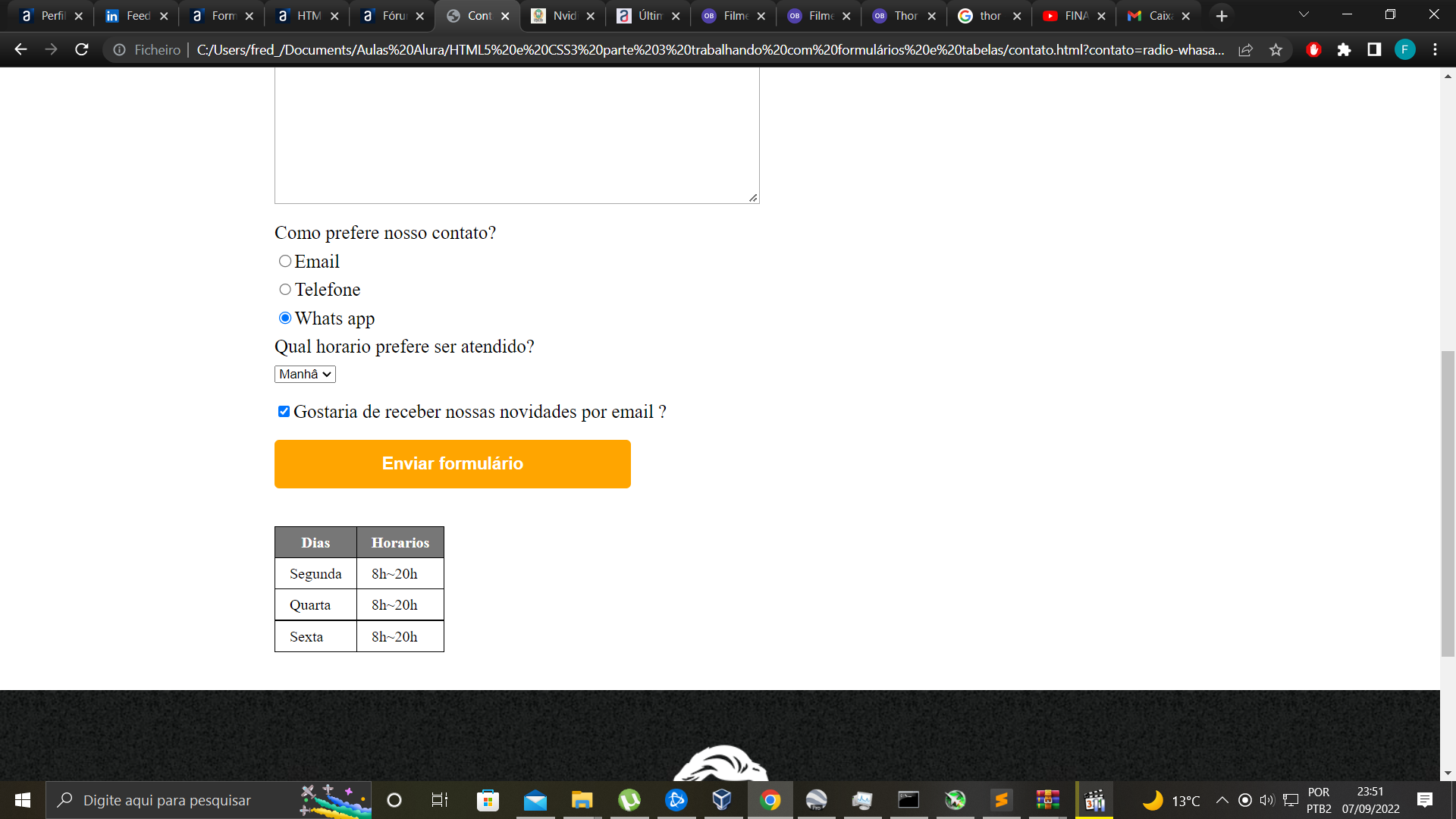
<fieldset>
<legend>Como prefere nosso contato?</legend>
<label for="radio-email"><input type="radio" name="contato" value="radio-email" id="radio-email">Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone-telefone" id="radio-telefone">Telefone</label>
<label for="radio-whasapp"><input type="radio" name="contato" value="radio-whasapp" id="radio-whasapp"checked>Whats app</label>
</fieldset>
<fieldset>
<legend>Qual horario prefere ser atendido?</legend>
<select>
<option>Manhâ</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<fieldset>
<label class="checkbox"><input type="checkbox"checked>Gostaria de receber nossas novidades por email ?</label>
</fieldset>
<input type="submit" value="Enviar formulário" class="enviar">
</form>
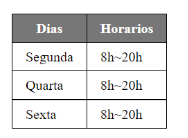
<table>
<thead>
<th>Dias</th>
<th>Horarios</th>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8h~20h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h~20h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h~20h</td>
</tr>
</tbody>
</table>
</main>
<footer>
<img src="logo-branco.png" alt="Logo da Barbearia Alura">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>