Boa noite!
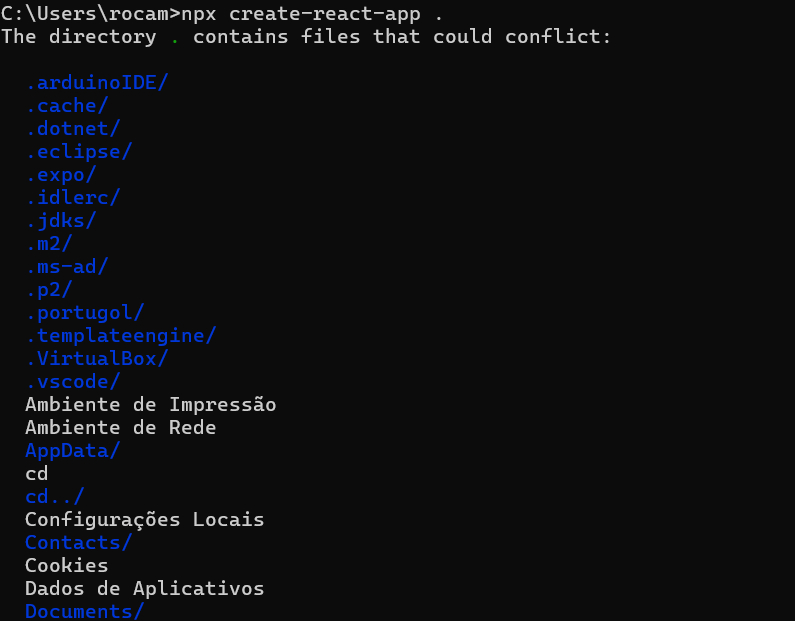
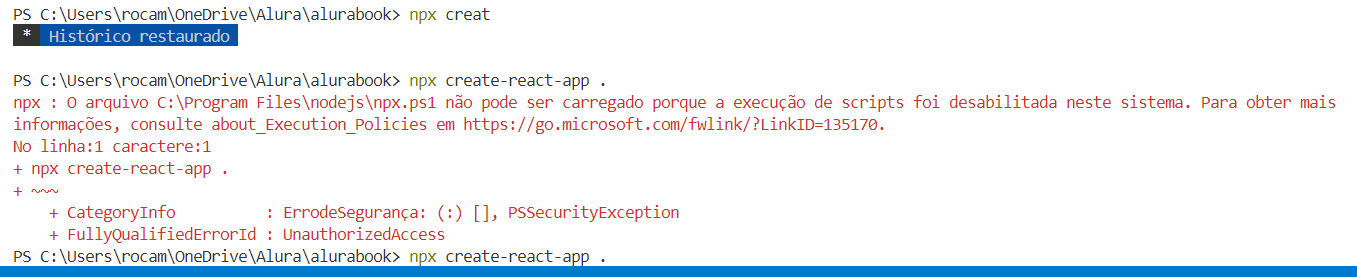
Não consigo fazer npx create-react-app . no terminal do viscode somente no prompt comando. O que há de errado?
 !
!

Boa noite!
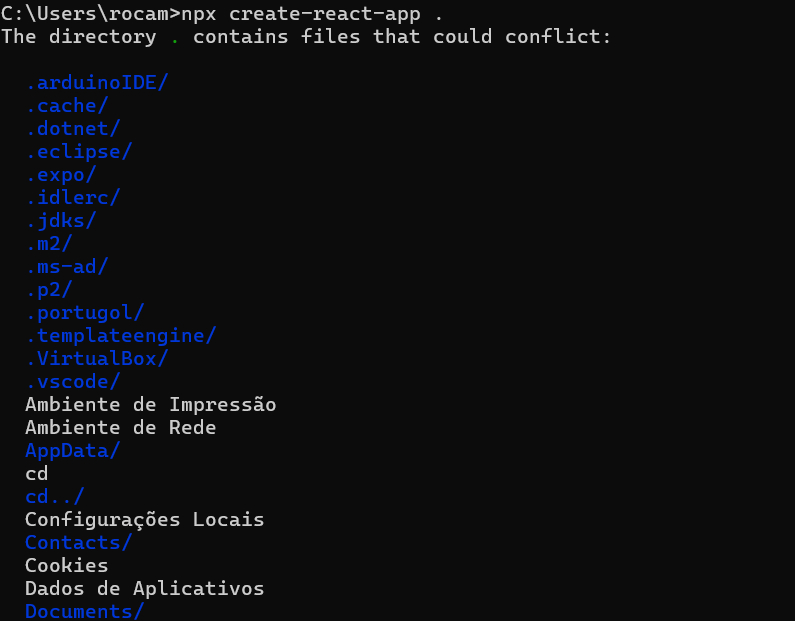
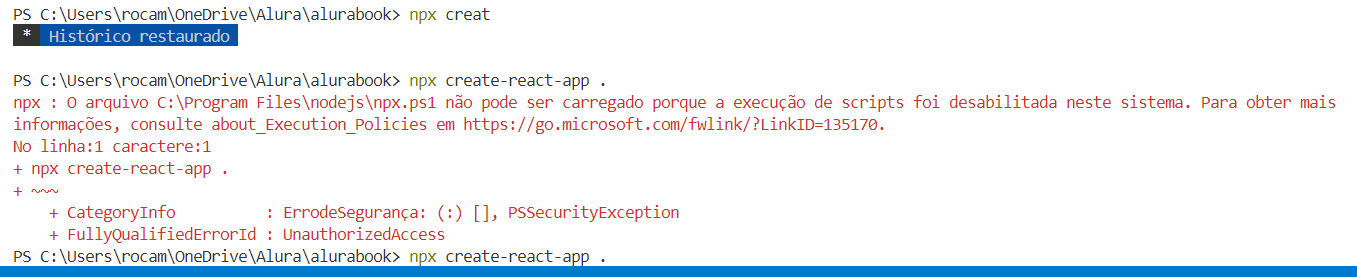
Não consigo fazer npx create-react-app . no terminal do viscode somente no prompt comando. O que há de errado?
 !
!

Olá, Rodrigo! Boa noite!
Parece que você está enfrentando dois problemas diferentes:
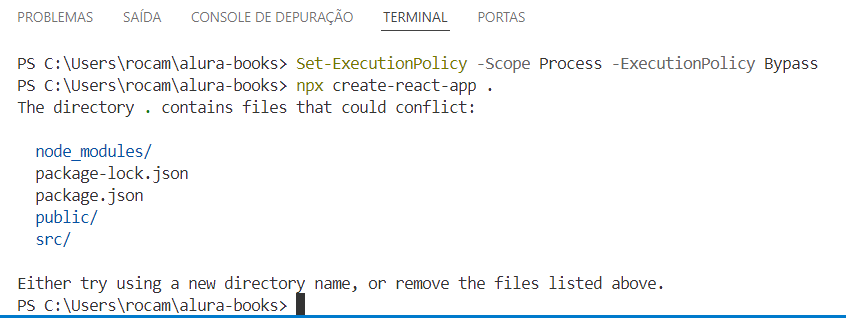
Erro de conflito de diretório:
npx create-react-app .. No terminal, navegue até essa nova pasta e execute o comando novamente.Erro de execução de script no PowerShell:
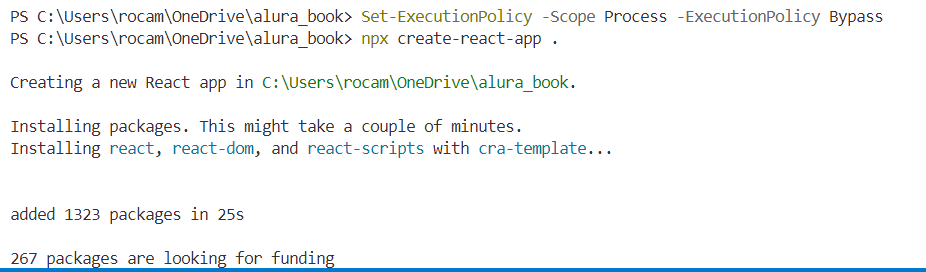
Set-ExecutionPolicy -Scope Process -ExecutionPolicy Bypass
npx create-react-app . novamente.Essas etapas devem ajudar a resolver os problemas que você está enfrentando.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Mike, boa tarde!
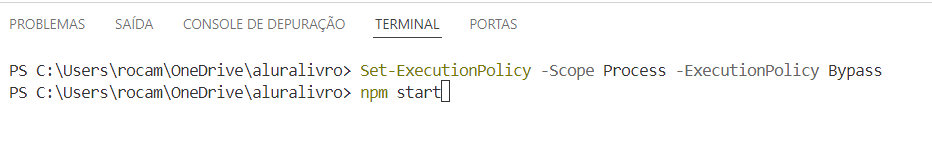
Eu fiz os procedimentos. Por gentileza vê se está correto agora.
Obrigado

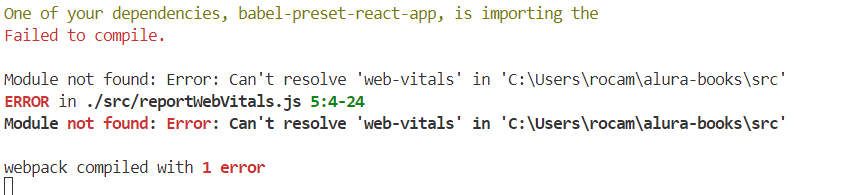
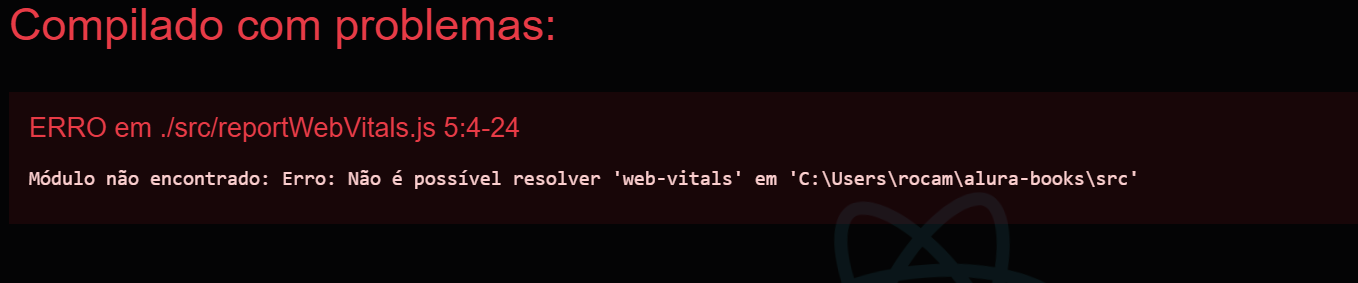
Mike fiz o npm start e apareceram essas mensagens:



Eu não estou entendendo a questão de criar uma nova pasta já apaguei e criei uma outra em outro lugar e aparece o mesmo erro.




Oi, Rodrigo.
O primeiro erro aconteceu porque, aparentemente, já havia um projeto React naquele diretório. Tanto que o próprio terminal te alerta de que já existem alguns arquivos que compõe o projeto React na pasta. Mas eu vi que você resolveu isso criando o projeto em outro local.
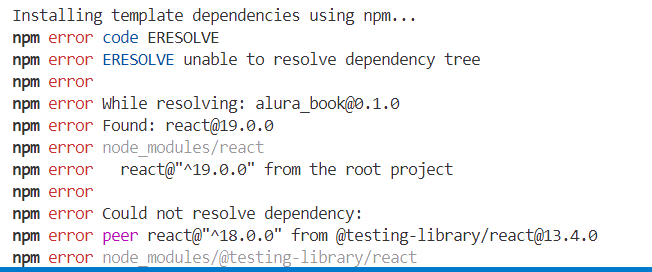
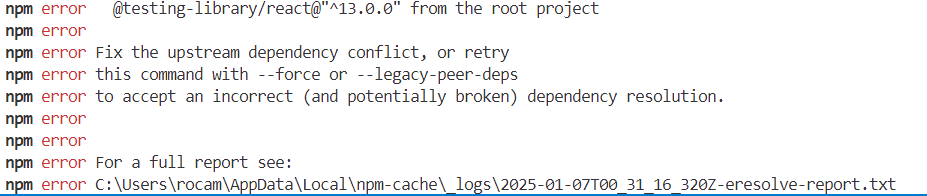
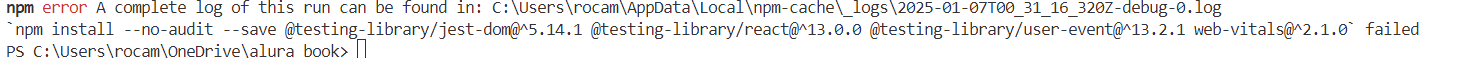
Agora, sobre o segundo erro, o que acontece é que recentemente o React atualizou para a v19, e a biblioteca testing-library não acompanhou esse atualização, que é o que está causando o erro. Existem algumas medidas que você pode tomar para poder atualizar o seu projeto e seguir com o curso:
1 - Primeiro, se certifique que no terminal você está acessando a pasta do projeto organo. Então, você deve desinstalar o react com o seguinte comando:
npm uninstall react react-dom
2 - Agora, você precisa instalar a v18, que é a que tem suporte para a testing-library:
npm install react@18 react-dom@18
3 - E finalmente, atualizar as bibliotecas:
npm install --no-audit --save @testing-library/jest-dom@^5.14.1 @testing-library/react@^13.0.0 @testing-library/user-event@^13.2.1 web-vitals@^2.1.0
4 - Agora você deve poder iniciar o seu projeto normalmente:
npm start
Faça os testes, por favor, e me retorne :)
Mike, boa noite!
Deu certo.
Agora só uma dúvida que ficou, sempre antes de colocar npm star eu devo colocar ?
Porque só funciona escrevendo antes do npm start



Oi, Rodrigo, tudo bem?!
Esse comando relacionado à política de execução no PowerShell só é necessário quando você enfrenta problemas específicos para executar scripts no PowerShell, como no caso inicial com o npx create-react-app. Uma vez que o projeto foi criado com sucesso e o ambiente está configurado, o npm start não depende dessa configuração.
Se o seu terminal está funcionando corretamente agora, você pode usar npm start diretamente para iniciar o servidor de desenvolvimento do React sem se preocupar com a política de execução.