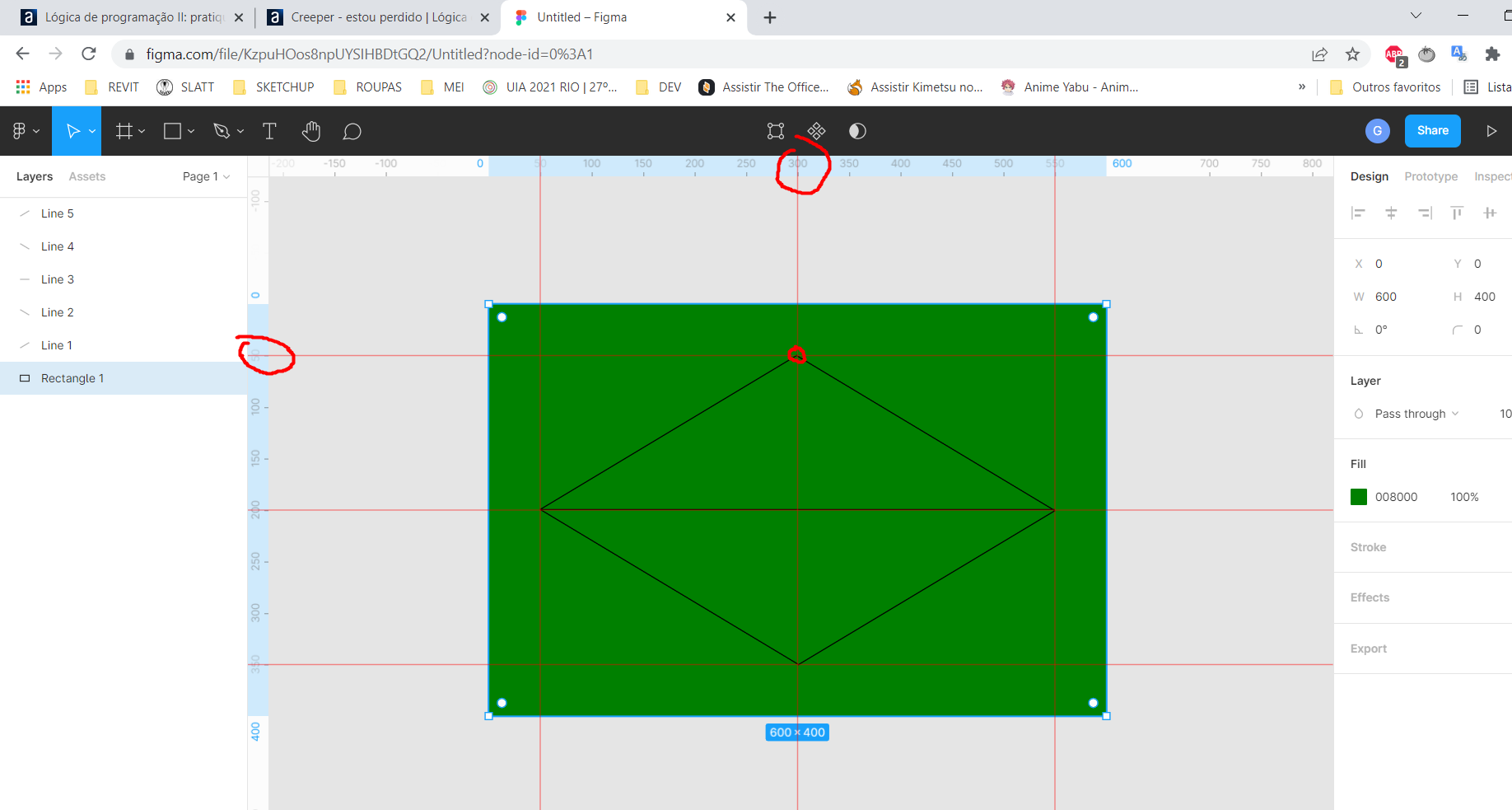
Ola gente, eu estou muito perdido nessa parte pois eu sei que envolve matemática e esse não é muito meu forte, eu cheguei a concluir o creeper (do meu jeito errado e desalinhado ) e queria saber qual técnica vocês usam para o creeper ficar alinhadinho no centro do fundo verde e os pontos se ligando, ou até qual calculo que vocês usam para deixar os retângulos alinhados.
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext('2d');
pincel.fillStyle = "darkgreen"
pincel.fillRect(0, 0, 350, 300);
pincel.fillStyle = "black"
pincel.fillRect(60, 50, 90, 90);
pincel.fillStyle = "black"
pincel.fillRect(210, 50, 90, 90);
pincel.fillStyle = "black"
pincel.fillRect(145, 135, 70, 100);
pincel.fillStyle = "black"
pincel.fillRect(110, 180, 40, 110);
pincel.fillStyle = "black"
pincel.fillRect(210, 180, 40, 110);
</script>