Olá!! Este exercício treino eu fiz de duas maneira, obviamente para praticar o máximo possível. Confesso que a segunda maneira, com o "lineTo" deu muito trabalho, mas foi interessante fazer desta forma o nariz, boca e o bigode juntos. Não está no código, mas cada linha tem sua descrição, para facilitar uma alteração qualquer, mas como eu disse foi só para experimentar. Já com o "fillRect" , foi muito mais tranquilo. Bons estudos.
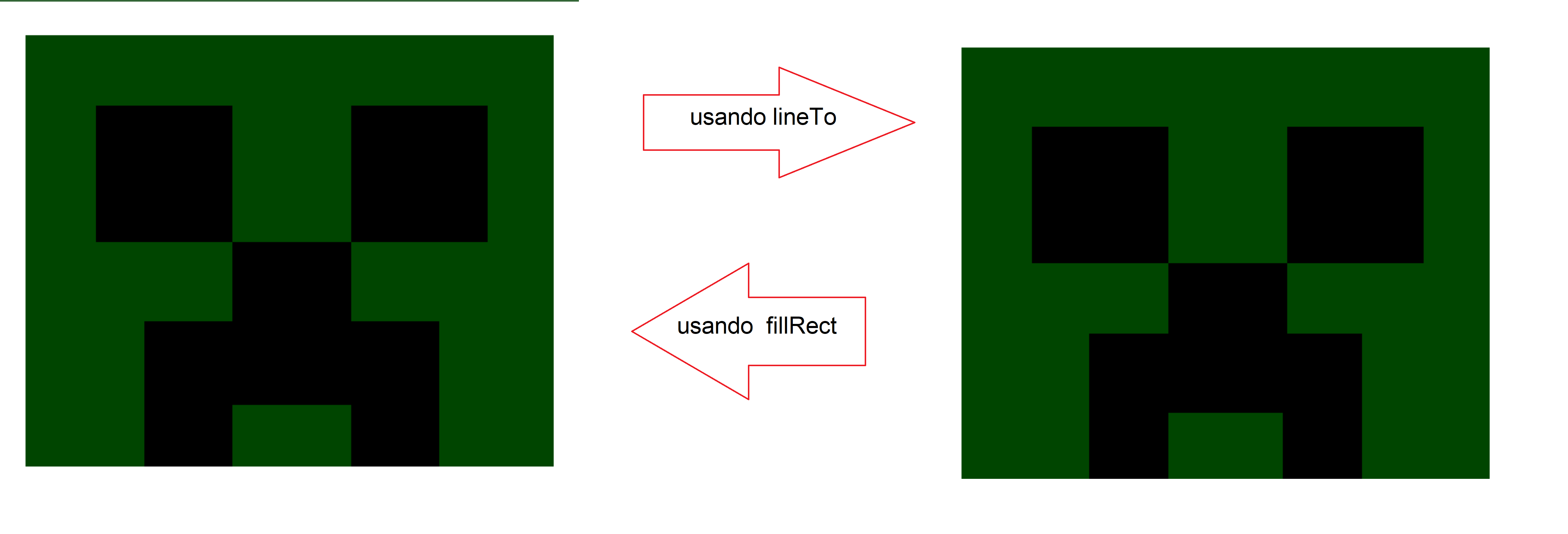
usando fillRect( )
<canvas width="630" height="520"></canvas>
<script>
var face = document.querySelector('canvas');
var pincel = face.getContext('2d');
//cabeça
pincel.fillStyle = '#004500';
pincel.fillRect(30, 30, 630, 520);
//olho esquerdo
pincel.fillStyle = 'black';
pincel.fillRect(110, 110, 155, 155);
pincel.fill();
//olho direito
pincel.fillStyle = 'black';
pincel.fillRect(400, 110, 155, 155);
pincel.fill();
//nariz
pincel.fillRect(265, 265, 135, 185);
//bigode
pincel.fillRect(400, 355, 100, 270);
pincel.fillRect(165, 355, 100, 270);
</script>usando lineTo( )
<canvas width="630" height="520"></canvas>
<script>
var face = document.querySelector('canvas');
var pincel = face.getContext('2d');
//cabeca
pincel.fillStyle = '#004500';
pincel.fillRect (30, 30, 630, 520);
//olho esq
pincel.fillStyle = 'black';
pincel.fillRect(110, 120, 155, 155);
pincel.fill();
//olho dir
pincel.fillStyle = 'black';
pincel.fillRect(400, 120, 155, 155);
pincel.fill();
//boca,nariz,bigode
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(265,275);
pincel.lineTo(265,355);
pincel.lineTo(175,355);
pincel.lineTo(175,520);
pincel.lineTo(265,520);
pincel.lineTo(265,445);
pincel.lineTo(395,445);
pincel.lineTo(395,520);
pincel.lineTo(485,520);
pincel.lineTo(485,355);
pincel.lineTo(400,355);
pincel.lineTo(400,275);
pincel.fill();
</script>