mesmo após alterar o codigo como feito na video aula a cor/decoração do nav não mudou como deveria


mesmo após alterar o codigo como feito na video aula a cor/decoração do nav não mudou como deveria


Oi, Bruno. A cor #BBBBBB é um cinza. Quando vc atribuiu essa cor ao header todo o fundo do conteúdo ficou na cor cinza.
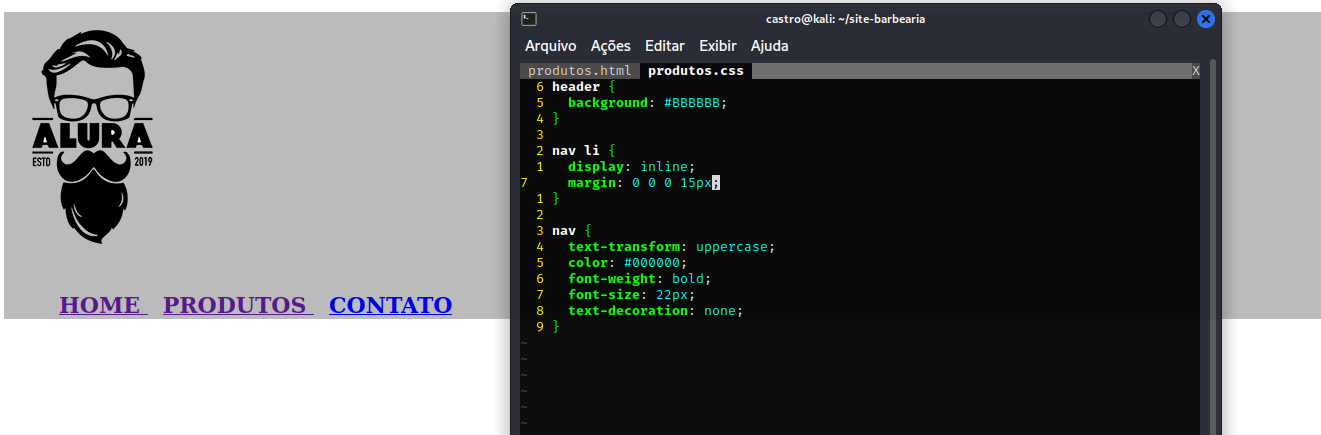
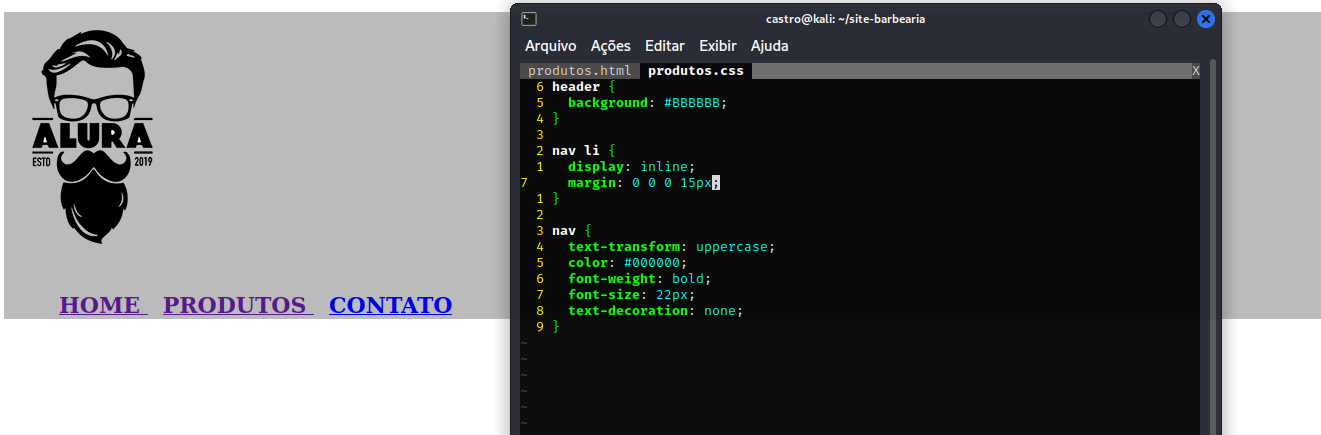
header{
background: #bbbbbb;
}Para que o nav (que são os links de navegação) fique com o fundo preto, precisa adicionar "background-color"
nav{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 20px;
background-color: #000000;
}Testa assim. Espero que de certo. Bons estudos
Olá Bruno, tudo bom?
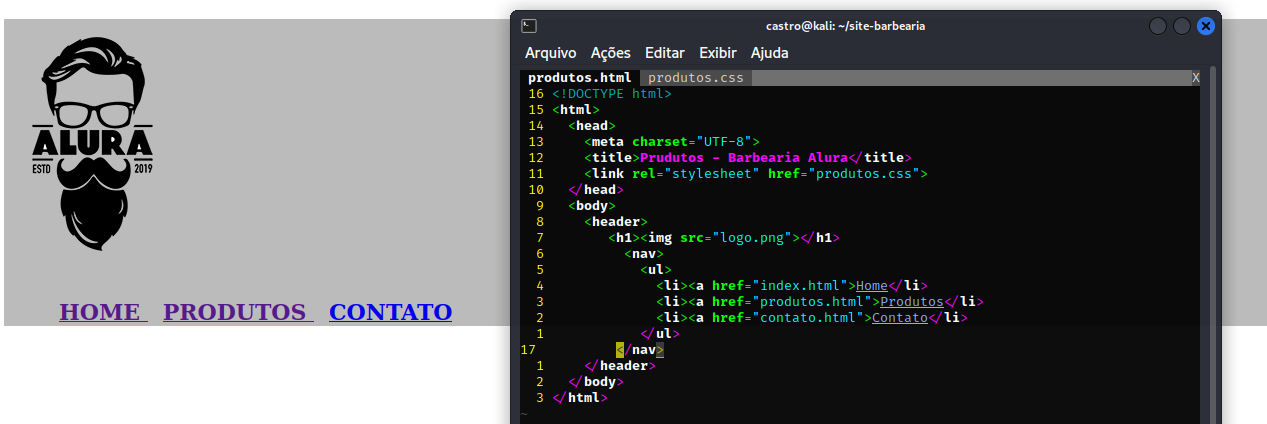
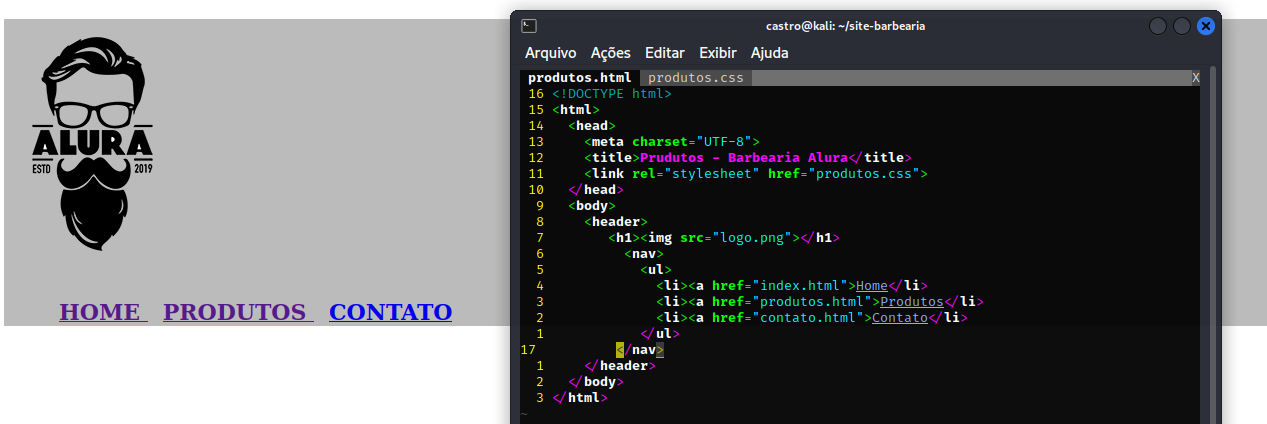
Complementando o que nossa amiga Katya postou, em relação ao text-decoration não ter funcionado, que seria o sublinhado em baixo dos links, foi por não ser tão especifico nas linhas do seu CSS, segue abaixo um exemplo...
nav ul li a{
text-decoration:none;
}Veja que eu acessei a tag âncora a, filha de li, filha de ul e ai sim coloquei o pai que seria o nav.
Espero ter contribuído, sucesso.
opa Katya, após ultilizar o background-color a cor cobriu a escrita, voltando ao none e referenciando de forma mais objetiva como o Matheus complementou consegui resolver o erro. muito obrigado aos 2