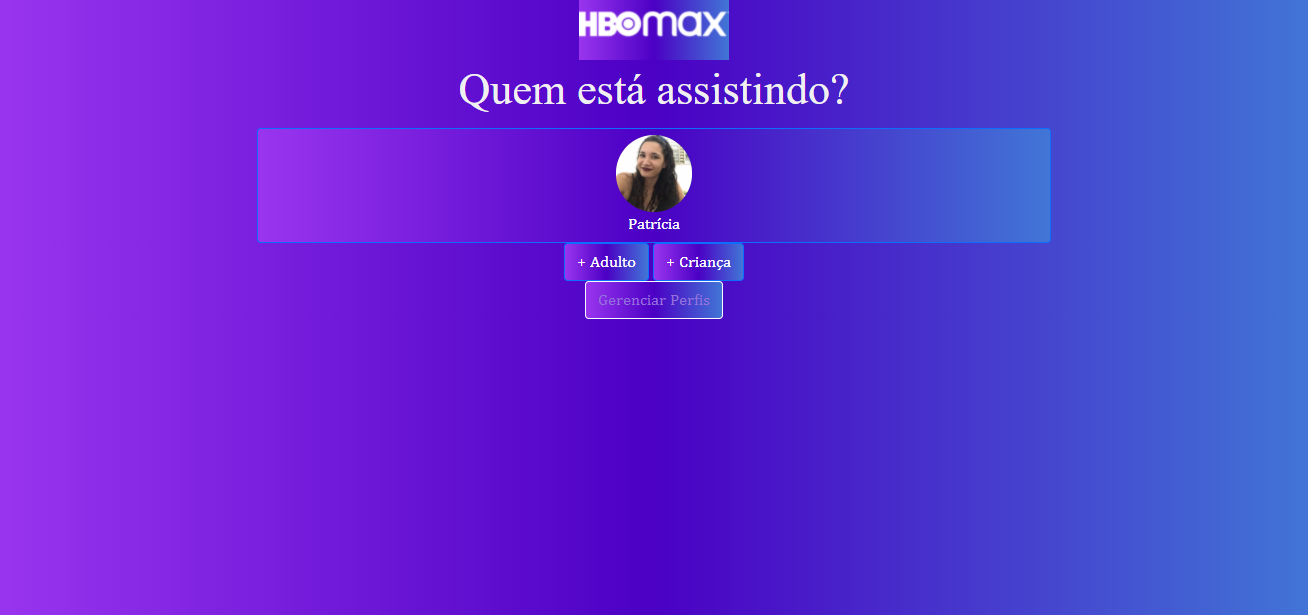
Boa noite pessoal, estou tentando recriar a página do HBO Max porém estou com problemas para replicar a cor de fundo do background, alguém poderia me ajudar?
Segue imagem de como está e como eu quero que fique, eu consegui chegar muito próximo da cor mas não consegui fazer ficar essa mescla de 3 cores, além do mais, ele fica com esses quadrados repetindo as cores novamente, se alguém puder me ajudar eu agradeço.