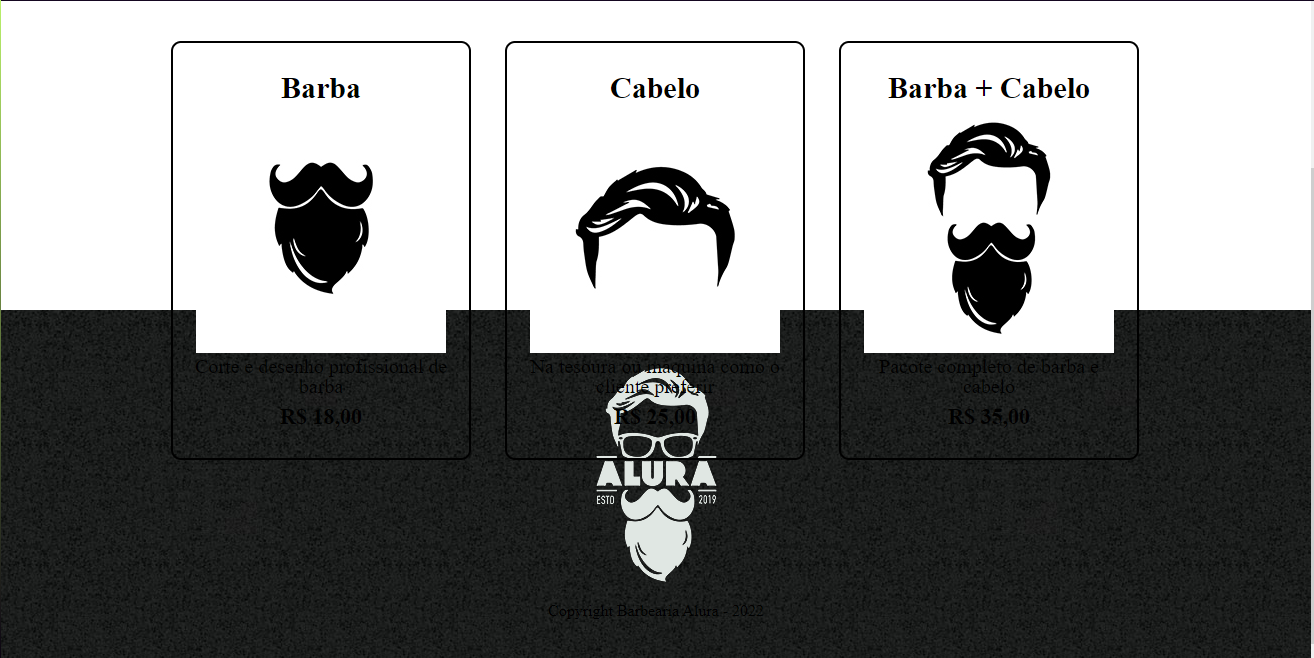
Boa tarde, Ao realizar o código do rodapé o conteudo se sobrepoe a ele: html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Produtos-Barbearia</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="Produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img class="Logo" src="Logo.png"></h1>
<nav class="Links_cabeçalho">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="Produtos.html">Produtos</a></li>
<li><a href="Contatos.html">Contatos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="descricao">Corte e desenho profissional de barba</P>
<p class="preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="descricao">Na tesoura ou maquina como o cliente preferir</P>
<p class="preco">R$ 25,00</p>
</li>
<li>
<h2>Barba + Cabelo</h2>
<img src="cabelo+barba.jpg">
<p class="descricao">Pacote completo de barba e cabelo</P>
<p class="preco">R$ 35,00</p>
</li>
</ul>
</main>
<footer>
<img src="Logo-Branco.png">
<p>Copyright Barbearia Alura - 2022
</footer>
</body>
</html>Css:
body{
background:#ffffff
}
.caixa{
position: relative;
width: 90%;
margin: 0 auto;
}
.Logo{
position: absolute;
top: 110
left: 0;
width: 20%;
height: 250px;
margin-left: 20px
}
.Links_cabeçalho{
position: absolute;
top: 110px;
right: 0
}
.Links_cabeçalho li{
display: inline-block;
margin-left: 50px;
text-align: right;
}
.Links_cabeçalho a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 20px;
text-decoration: none;
}
.Links_cabeçalho a:hover{
color:#43cff0;
text-decoration: underline;
}
.produtos{
position: relative;
top: 200px;
width: 1000px;
margin: 0 auto;
padding: 50px 0
}
.produtos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover{
border-color:#43cff0;
}
.produtos li:active{
border-color: #088c19
}
.produtos li:hover h2{
font-size: 32px;
}
.produtos h2{
font-size: 30px;
font-weight: bold;
}
.descricao{
font-size: 20px;
}
.preco{
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
footer{
text-align: center;
background: url("bg.jpg");
padding: 40px 0px;
}