Se em cada item da lista de benefícios eu quisesse colocar algum símbolo diferente, mas próximo do conteúdo, como eu conseguiria fazer? Insira aqui a descrição dessa imagem para ajudar na acessibilidade
Se em cada item da lista de benefícios eu quisesse colocar algum símbolo diferente, mas próximo do conteúdo, como eu conseguiria fazer? Insira aqui a descrição dessa imagem para ajudar na acessibilidade
Olá, Dayana.
Tudo bem.
Existe um seletor do CSS para selecionar os irmãos que tem a mesma classe que é o seletor nth-child(). Dentro dele você passa o número referente a posição do elemento que quer atribuir o estilo CSS. Nesse exemplo vou utilizar a lista com as <li> com a classe .itens:
HTML:
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul>
<img src="beneficios.jpg" class="imagem-beneficios">
</div>CSS:
.itens:nth-child(1):before{
content: "@";
}
.itens:nth-child(2):before{
content: "#";
}
.itens:nth-child(3):before{
content: "$";
}
.itens:nth-child(4):before{
content: "%";
}
.itens:nth-child(5):before{
content: "&";
}
.itens:nth-child(6):before{
content: "!";
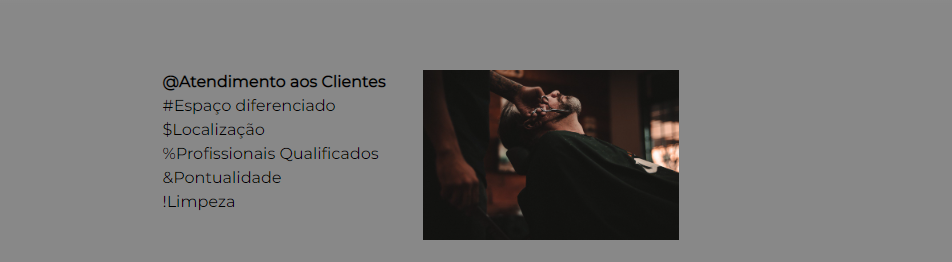
}Resultado:

Espero ter ajudado.
Qualquer dúvida, conta com a gente!