Essa questão é referente a um conteúdo não ensinado, acho que trocaram a ordem.

Essa questão é referente a um conteúdo não ensinado, acho que trocaram a ordem.

Acontece as vezes Pedro, pula para a próxima aula que entenderá.
Do jeito da imagem todos os parágrafos da página vão ficar centralizados e com um fundo cinza. Vou usar minha página de exemplo.
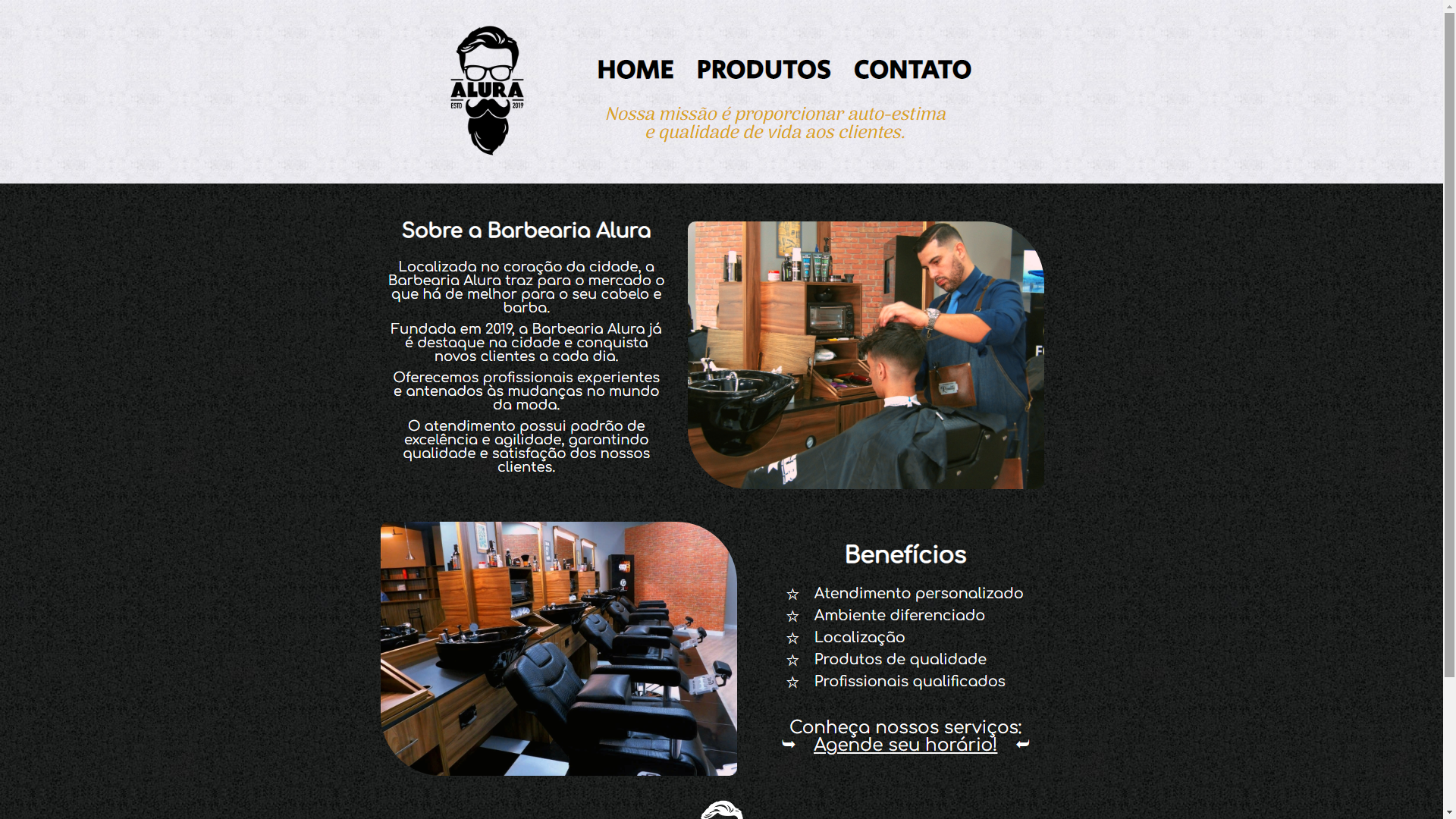
A PÁGINA SEM ADICIONAR O CÓDIGO DA SUA IMAGEM

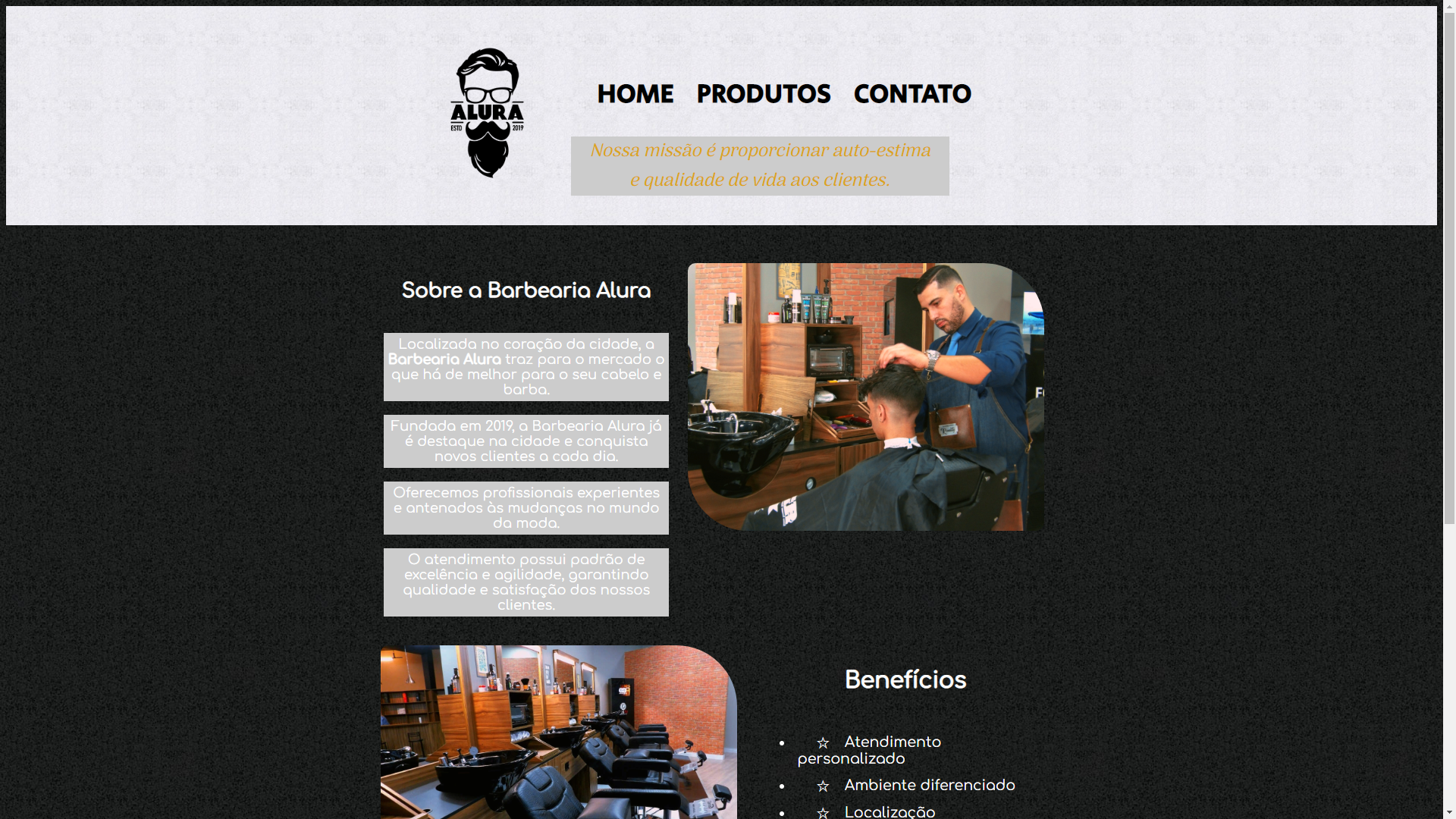
A PÁGINA ADICIONANDO O CÓDIGO DA SUA IMAGEM

O ideal é sempre criar uma classe ou id para o paragrafo que você quer alterar o estilo. Assim a alteração do estilo irá afetar somente elementos específicos.
Sempre coloque um nome objetivo e genérico nas classes e ids.
O atributo id especifica uma identificação única para o elemento HTML. Por questões de boas práticas, não deve ser reutilizado e nem conter espaços em seu nome, pois o navegador irá identificar o espaço como parte dele, já que os elementos não podem ter mais de um Id.
<p>texto 1</p>
<p id="exemplo">texto </p>#exemplo{
background: #CCCCCC;
text-align: center;
}Considerando os dois trechos de código acima, somente o "texto 2" receberá a formatação, porque o estilo foi adicionado através do ID.
O atributo class especifica uma ou mais classes para o elemento HTML. Esse atributo pode ser reutilizado, ajudando a pessoa desenvolvedora a não repetir códigos, além de permitir o uso de diferentes classes simultaneamente.
<li>
<h2 class="nome-produto">Cabelo</h2>
<p class="preço-produto">R$ 25,00</p>
</li>
<li>
<h2 class="nome-produto">Barba</h2>
<p class="preço-produto">R$ 18,00</p>
</li><div class="apresentação">
<h2>Sobre a Barbearia Alura</h2>.nome-produto{
font-size: 27px;
text-align: center;
font-weight: bold;
padding-top: 10px;
/* Fonte do nome dos produtos */
font-family: 'Secular One', sans-serif;
}Considerando os 3 trechos de código acima, somente o <h2> da classe nome-produto irá receber a formatação de estilo, pois está sendo alterada através da classe. Para usar a classe no css use um . seguido do nome da classe: .nome-produto {}.
Para postar um código no fórum coloque ele entre 2 pares de crases triplas. Isso cria uma área de código e facilita até em códigos extensos, porque ele cria um botão para copiar o código, ou seja, copia tudo com 1 click sem precisar selecionar nada.
Exemplo de como você deve digitar para postar:

Exemplo de como vai ficar se você fizer do jeito acima:
/* painel superior - logo e menu-seleção */
.painel-superior{
position: relative;
padding: 20px;
padding-left: 200px;
width: 940px;
margin: 0 auto;
}