Estava fazendo o exercício do input de pesquisa, e me deparei com um erro ao comparar com o meu código, já que criei apenas duas const's para estilizar e criar meus componentes, e estou sem entender como/onde devo declarar essa const .
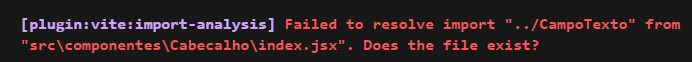
O erro diz que ContainerEstilizado não está definido, e no meu servidor diz:

const CampoTexto = (props) => {
return (
<ContainerEstilizado>
<InputEstilizado {...props}/>
<IconeLupa src = "public/icones/search.svg" alt = "Ícone de lupa"/>
</ContainerEstilizado>
)
}




