
.topicos__lista {
display: flex;
flex-wrap: wrap;
gap: 48px 16px;
justify-content: center;
}
.topicos__link {
color: var(--branco);
padding: 1rem 1.5rem;
background-color: var(--laranja);
font-size: 14px;
font-weight: 700;
text-decoration: none;
}
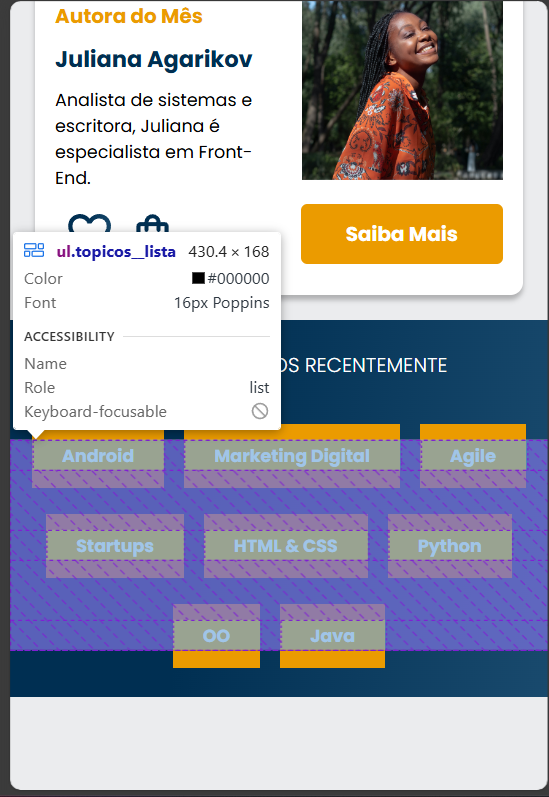
Olá, gostaria de saber o motivo dos paddings (em laranja) não serem englobados pelo container pai. Percebi também que o row-gap não é a distância entre as bordas laranjas, mas sim entre as palavras, ignorando os paddings, tanto é que tive que colocar gap: 48px 16px;


