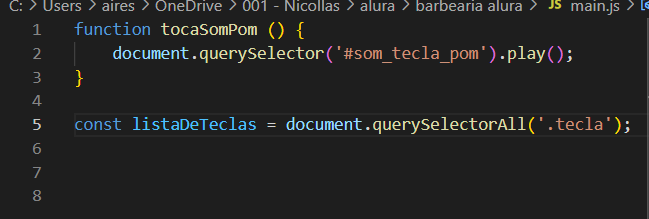
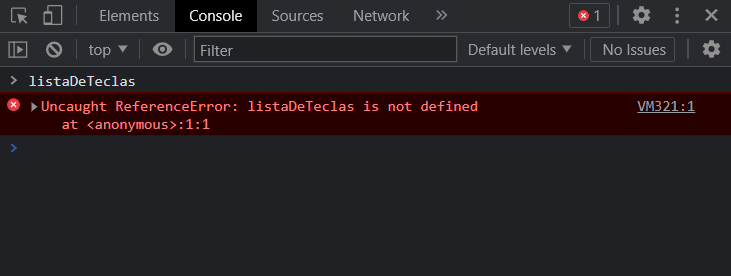
ao usar listaDeTeclas no console do inspecionar, um erro dispara avisando que listaDeTeclas não está definido 
(
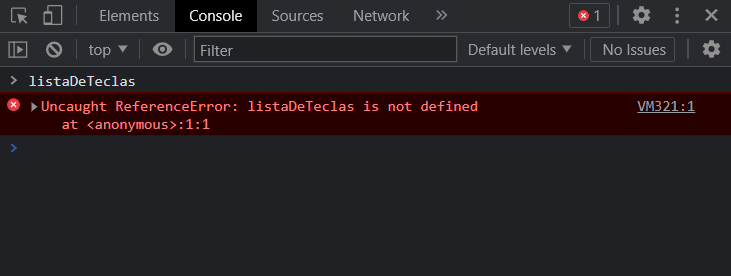
ao usar listaDeTeclas no console do inspecionar, um erro dispara avisando que listaDeTeclas não está definido 
(
Oi Nicollas, tudo bem?
Verifica onde você colocou a tag <script> no seu HTML.
Essa tag tem que estar no final do HTML, antes do fechamento da tag <body>, para garantir que todos os elementos do seu HTML sejam carregados corretamente na tela.
A convenção é deixar os scripts que irão interagir com o HTML no final do body para não proporcionar uma experiência ruim para o usuário e evitar que não capture corretamente os elementos.
Se não for isso, por favor, manda seu código todo pra gente pode visualizar melhor.
Um abraço e bons estudos.
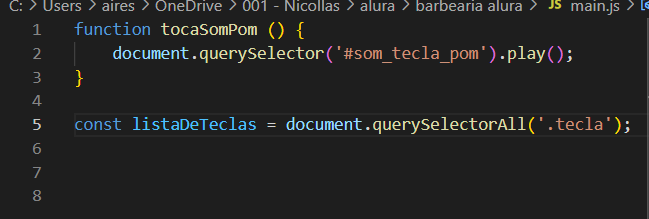
meu html abaixo e meu javaScript está no print
<title>Alura MIDI</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500;600&display=swap" rel="stylesheet">
<link rel="icon" type="image/png" href="images/bateria.png">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/estilos.css"><h1>Alura Midi</h1>
<section class="teclado">
<button class="tecla tecla_pom">Pom</button>
<button class="tecla tecla_clap">Clap</button>
<button class="tecla tecla_tim">Tim</button>
<button class="tecla tecla_puff">Puff</button>
<button class="tecla tecla_splash">Splash</button>
<button class="tecla tecla_toim">Toim</button>
<button class="tecla tecla_psh">Psh</button>
<button class="tecla tecla_tic">Tic</button>
<button class="tecla tecla_tom">Tom</button>
</section>
<audio src="sounds/keyq.wav" id="som_tecla_pom"></audio>
<audio src="sounds/keyw.wav" id="som_tecla_clap"></audio>
<audio src="sounds/keye.wav" id="som_tecla_tim"></audio>
<audio src="sounds/keya.wav" id="som_tecla_puff"></audio>
<audio src="sounds/keys.wav" id="som_tecla_splash"></audio>
<audio src="sounds/keyd.wav" id="som_tecla_toim"></audio>
<audio src="sounds/keyz.wav" id="som_tecla_psh"></audio>
<audio src="sounds/keyx.wav" id="som_tecla_tic"></audio>
<audio src="sounds/keyc.wav" id="som_tecla_tom"></audio>
<script src="main.js"></script>Oi Lucas!
Testei seu código e aqui não deu esse erro. Você fez uma pastinha só para esse curso? É preciso criar sempre uma pasta diferente para cada projeto novo e colocar dentro dela somente os arquivos daquele projeto.
Pelo seu print você está dentro de um projeto chamado barbearia alura e o projeto atual é o Midi.

Dá uma verificada na organização da sua pasta, pois o código está correto.
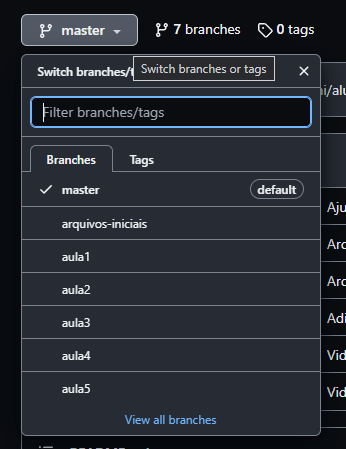
Você também pode verificar como está o projeto no repositório GitHub da instrutora, olhando as branches de cada aula.

Um abraço e bons estudos.
Oi Lorena, era exatamente isso que estava errado, acabei usando um arquivo js de outro projeto. Agradeço pela ajuda