
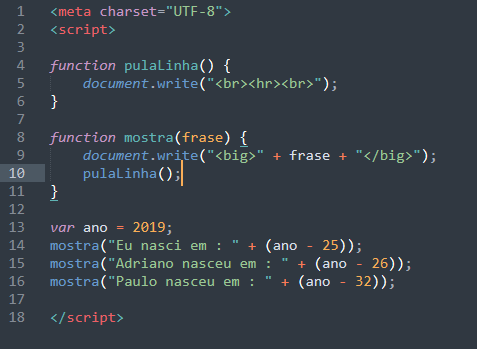
O que acontece se você esquecer a palavra function na hora de declarar uma de suas funções? A pagina abre em branco e na aba do Console aparece um erro de Syntax na linha correspondente (no meu caso Linha 8).
mostra_idades2.html:8 Uncaught SyntaxError: Unexpected token '{' (at mostra_idades2.html:8:15)
E os parênteses na declaração da função pulaLinha? A pagina abre em branco e na aba do Console aparece um erro de Syntax na linha correspondente (no caso Linha 4).
mostra_idades2.html:4 Uncaught SyntaxError: Unexpected token '{' (at mostra_idades2.html:4:13)



