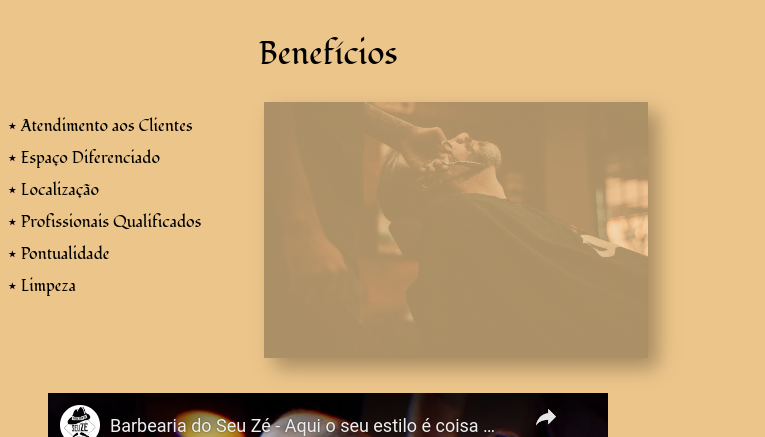
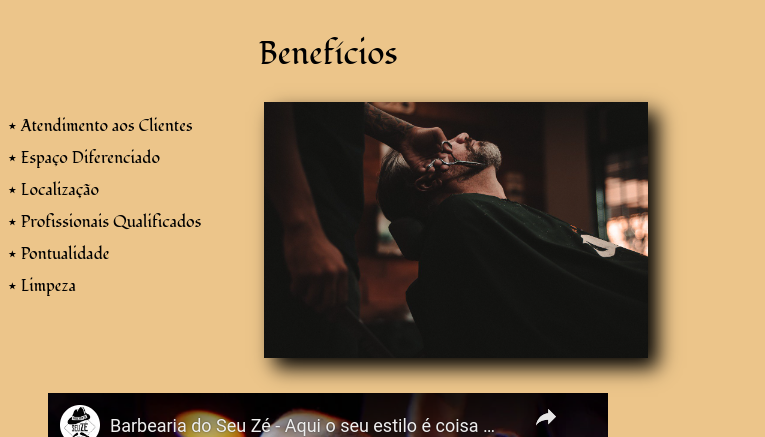
Em "style.css", no ".imagem-beneficios, adicionei a função "transition" com 400ms e "opacity: 0.3", sendo necessário criar outro ".imagem-beneficios:hover", contendo "opacity: 1; . Assim, ao passar o mouse, tenho o efeito de parcialmente escondido para a sua visualização completa.
Também, usando a ferramenta "box-shadow", foi criado um sombreamento na imagem.


Agora o efeito com o passar do mouse.

Em curso.