Olá, Marina! Espero que esteja tudo bem =D
Seu código não apareceu no tópico.
Para copiar o código e disponibilizar aqui no fórum é só seguir esses passos:
1) Selecionar a informação mostrada no terminal ou no ambiente de visualização e copiá-los. (No Linux Ubuntu, o comando de teclado para copiar do terminal é Ctrl+Shift+C);
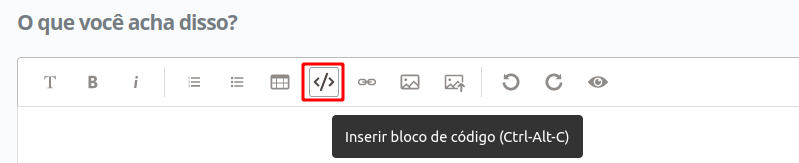
2) Depois é só vir aqui no fórum e selecionar no ícone correspondente a esse: </>. Outra opção é digitar o comando de teclado Ctrl+Alt+C;

3) Cole o código dentro do campo que surgir.
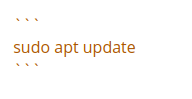
Código de exemplo:

Resultado final:
sudo apt updateAguardo o retorno! 😉
<meta charset="UTF-8">
<input/>
<button>Compare com o meu segredo</button>
<script>
alert("Vamos começar?")
function sorteia() {
return Math.round(Math.random() * 10)
}
function numerosSorteados(quantidade) {
var segredos = [];
var numero = 1;
while( numero <= quantidade) {
var numeroQualquer = sorteia();
var achou = false
if(numeroQualquer !== 0) {
for(var posicao = 0; posicao < segredos.length; posicao++);{
if(segredos[posicao] == numeroQualquer) {
achou = true;
break;
}
}
if (achou == false) {
segredos.push(numeroQualquer); numero++;
}
}
}
return segredos;
}
var segredos = numerosSorteados(5);
console.log(segredos);
var input = document.querySelector("input");
function verifica() {
var achou = false;
for(var posicao = 0; posicao < segredos.length; posicao++) {
if(input.value == segredos[posicao]) {
alert("Parabéns, você acertou!!");
achou = true;
break;
}
}
if(achou == false) {
alert("Poxa, você errou!");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verifica;
</script>