@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-diferencial, .mapa-conteudo, .video, .produtos, .produto-preco, .produto-descricao, .caixa, .contato-medidas {
width: auto;
margin: 0 1em;
}
h1 {
text-align: center;
}
nav {
position: static;
}
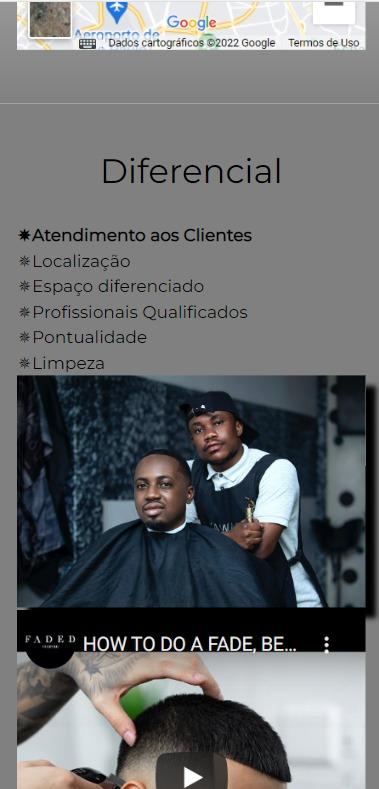
.pontos-diferencial, .imagem-diferencial {
width: 100%;
}
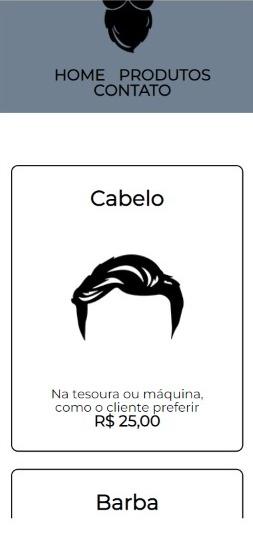
.produtos li {
display: block;
text-align: center;
width: auto;
margin: 1.5em 0;
}
.caixa {
text-align: center;
}