HTML
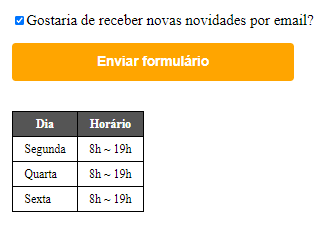
<table>
<thead>
<tr>
<th>Dia</th>
<th>Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8h ~ 19h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h ~ 19h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h ~ 19h</td>
</tr>
</tbody>
</table>CSS
table {
margin: 20px 0 40px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
}
td, th {
border: 1px solid #000000;
padding: 8px 15px;
}