HTML
<main>
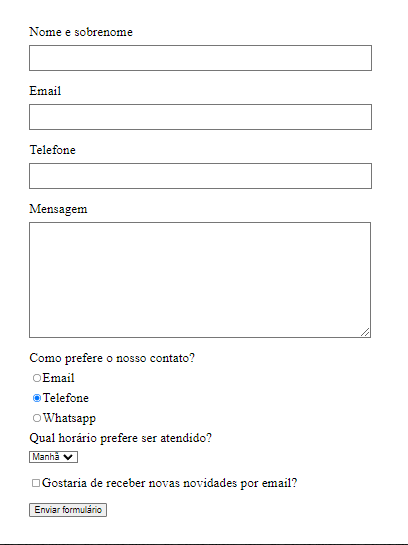
<form>
<label for="nomeesobrenome">Nome e sobrenome</label>
<input type="text" id="nomeesobrenome" class="input-padrao">
<label for="email">Email</label>
<input type="text" id="email" class="input-padrao">
<label for="telefone">Telefone</label>
<input type="text" id="telefone" class="input-padrao">
<label for="mensagem">Mensagem</label>
<textarea id="mensagem" cols="70" rows="10" class="input-padrao"></textarea>
<div>
<p>Como prefere o nosso contato?</p>
<label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email">Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone">Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp">Whatsapp</label>
</div>
<div>
<p>Qual horário prefere ser atendido?</p>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</div>
<label class="checkbox"><input type="checkbox">Gostaria de receber novas novidades por email?</label>
<input type="submit" value="Enviar formulário">
</form>
</main>CSS
main {
width: 940px;
margin: 0 auto;
}
form {
margin:40px 0;
}
form label, form p {
display:block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padrao {
display:block;
margin: 0 0 20px;
padding: 10px 20px;
width: 50%;
}
.checkbox {
margin: 20px 0;
}