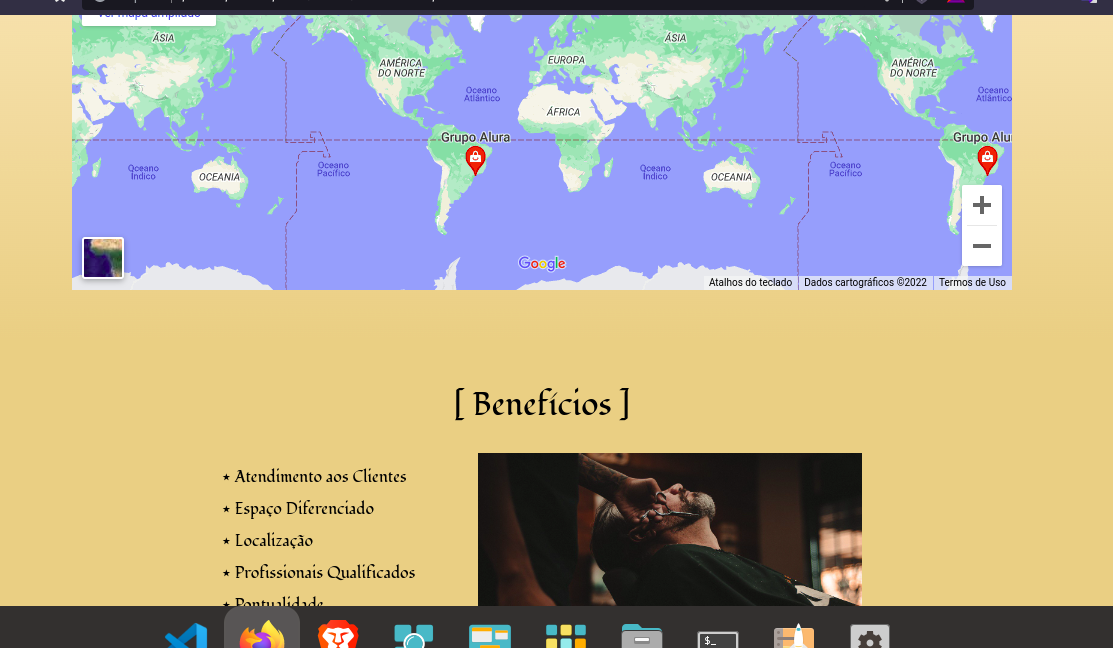
No "index html" adicionando uma "div" envolvendo as "ul's", também, classificando a "ul" com "lista-beneficios".
Adicionei na mesma linha de "/ul" o código da minha "img" alterando o nome da classe para "imagem-beneficios".

Uma "div" foi criada para envolver o mapa com a classe "mapa-conteudo".

Com o "style.css", em "main", seus estilos foram removidos.

Estilos dos "beneficios" foram adicionados , feito experiências com outros estilos.


A "margin" do vídeo foi alterada.

Criando estilos na "div" do ".mapa" e "section" ".principal".


Adicionando um "background" suave ao mapa com "linear-gradiente".
E fechando , adicionei uma estrela no início de cada iten da lista de benefícios.