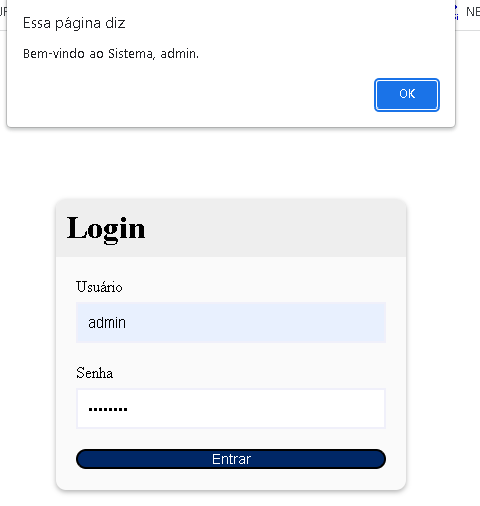
Olá pessoal, fiz uma tela de login utilizando os conhecimentos que aprendi em JavaScript para realizar a interação com usuário.

Segue abaixo o código:
<html>
<head>
<meta charset="utf-8">
<title>Tela de login</title>
<style type="text/css">
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container{
background-color: #fafafa;
border-radius: 10px;
width: 350px;
max-width: 100%;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
overflow: hidden;
}
.header {
background-color: #eee;
padding: 10px;
}
.form {
padding: 20px;
}
.control_main{
margin-bottom: 10px;
padding-bottom: 10px;
}
.control_main label{
display: block;
margin-bottom: 5px;
}
.control_main input {
border: 2px solid #f0f0fa;
display: block;
boder-radius: 10px;
font-size: 14px;
width: 100%;
padding: 10px;
}
.button{
background-color: #002766;
boder: 2px solid #002766;
color: white;
font-size: 14px;
width: 100%;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Login</h1>
</div>
<form name="form" class="form" method="post">
<div class="control_main">
<label for="usuario">Usuário</label>
<input type="text" name="usuario"/>
</div>
<div class="Control_main">
<label for="senha">Senha</label>
<input type="password" name="senha"/>
</div>
<input class="button" type="submit" onClick="verificar()" value="Entrar" />
</form>
</div>
</body>
<script>
var usuarioCadastrado = "admin";
var senhaCadastrada = "admin123";
function verificar() {
var usuario = document.form.usuario.value;
var senha = document.form.senha.value;
if(usuario == usuarioCadastrado && senha == senhaCadastrada) {
alert("Bem-vindo ao Sistema, " + usuarioCadastrado + ".");
} else {
alert("Suas credenciais estão incorretas.Tente novamente por favor.");
document.form.usuario.focus();
}
}
</script>
</html>



