Adicionei, dentro de "head" no "index.html, a tag "meta" e "viewport".

Aterei o tamanho do vídeo, mudando seu comportamento dentro de " iframe ", usando 'width="100%" para completar toda a largura da página e ' heigth=315 '.

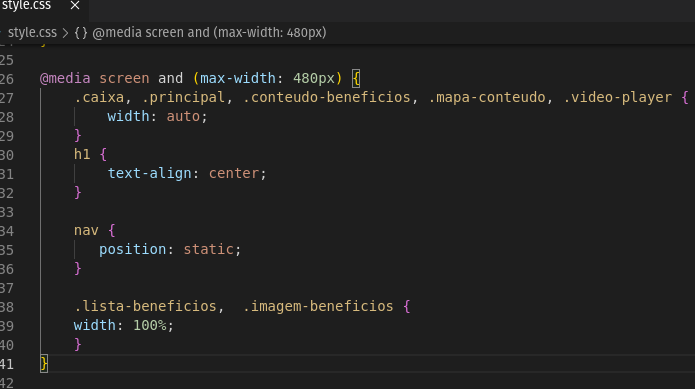
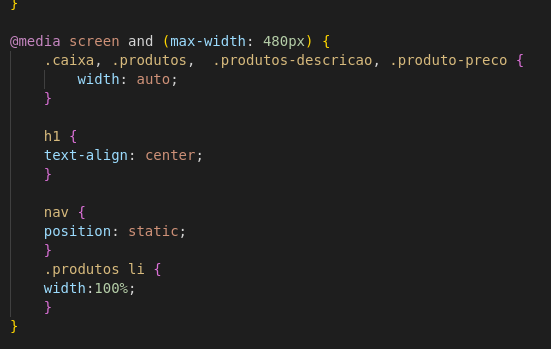
Dentro do arquivo " style.css", adicionei um estilo diferente para dispositivos com largura de até 480 pixels.

Na sequência , como pediu o professor, fiz as mudanças nos códigos em "produtos.html" e "contato.html".


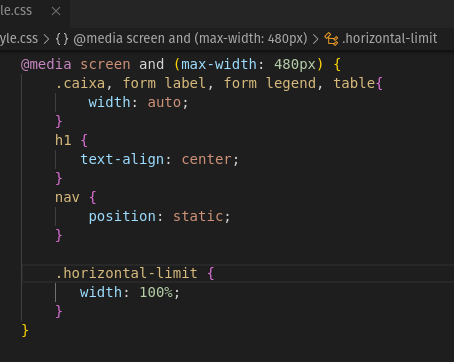
Também no "style.css" em 'produtos' e 'contato'.


Assim ficaram as páginas Barbearia Alura, Produtos e Contato.



...