HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC / home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/estilos.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho_menu" aria-label="Menu"><i></i></button>
<img src="assets/img/logo.svg" width="50" height="50" alt="logo" class="cabecalho_logo">
<button class="cabecalho_notificacao" aria-label="Notificação"><i></i></button>
</header>
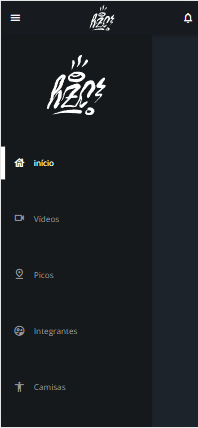
<nav class="menu_lateral">
<img src="assets/img/logo.svg" alt="logo" class="logo_lateral">
<a href="#" class="menu-lateral__link menu-lateral_link-inicio menu-lateral__link--ativo">início</a>
<a href="#" class="menu-lateral__link menu-lateral_link-video">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral_link-picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral_link-integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral_link-camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral_link-pinturas">Pinturas</a>
</nav>
<script src="script.js"></script>
</body>
</html>CSS
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1D232A;
font-family: 'Open Sans', 'icones', sans-serif;
color: #FFFFFF;
}
.cabecalho {
background-color: #171b1f;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
display: flex;
justify-content: space-between;
align-items: center;
}
.cabecalho_menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho_notificacao i::before {
content: "\e906";
font-size: 24px;
}
.menu_lateral {
display: flex;
flex-direction: column;
justify-content: space-around;
background-color: #15191C;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
}
.menu-lateral--ativo {
left: 0;
}
.logo_lateral {
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral__link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo {
color: #FFFFFF;
padding-left: 56px;
border-left: 8px solid #FFFFFF;
}
.menu-lateral__link::before {
content: "\e900";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral_link-inicio::before {
content: "\e902";
}
.menu-lateral_link-video::before {
content: "\e90e";
}
.menu-lateral_link-picos::before {
content: "\e909";
}
.menu-lateral_link-integrantes::before {
content: "\e903";
}
.menu-lateral_link-camisas::before {
content: "\e900";
}
.menu-lateral_link-pinturas::before {
content: "\e90a";
}JAVASCRIPT
const BotaoMenu = document.querySelector('.cabecalho_menu')
const menu = document.querySelector('.menu_lateral')
BotaoMenu.addEventListener('click', () => {
menu.classList.toggle('menu-lateral--ativo')
})