Obrigado Diego pala resposta.
Isso que vc disse, o instrutor passou no curso. Mas passou também que estava em andamento a possibiliade de patronizar o uso de # para definir variáveis privadas no escopo da classe. Quando fiz isso aqui no meu código, funcionou. Segue exemplo da classe:
export class Cliente {
nome;
#cpf;
constructor(nome, cpf) {
this.nome = nome;
this.#cpf = cpf;
}
get cpf() {
return this.#cpf;
}
}
quando faço:
const cliente1 = new Cliente("Ricardo", 11122233309);
console.log(cliente1.cpf);
imprime o CPF...
11122233309
mas quando imprimo
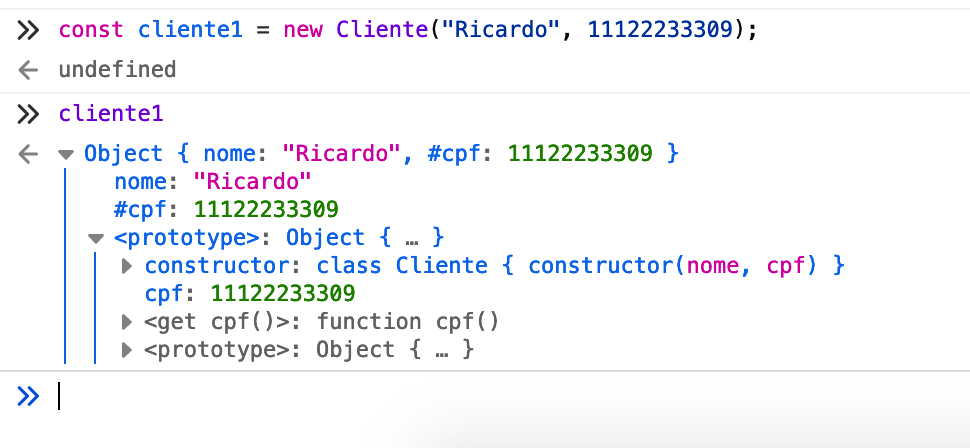
console.log(cliente1);
sai apenas o nome, da seguinte forma:
Cliente { nome: 'Ricardo' }
O que queria saber é da possibilidade de imprimir o objeto interiro, quando utiliza as definições de atributos privados.