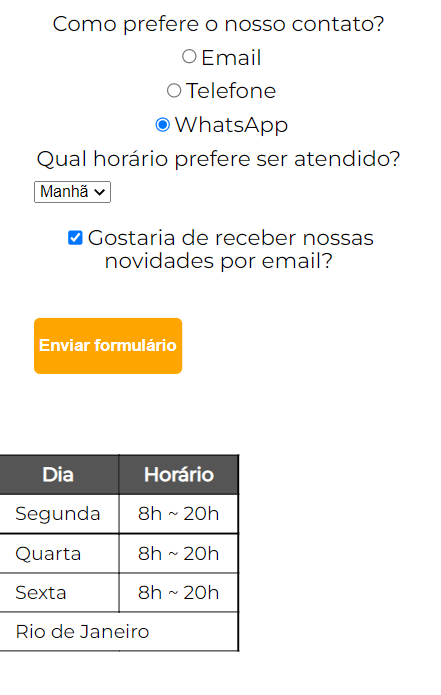
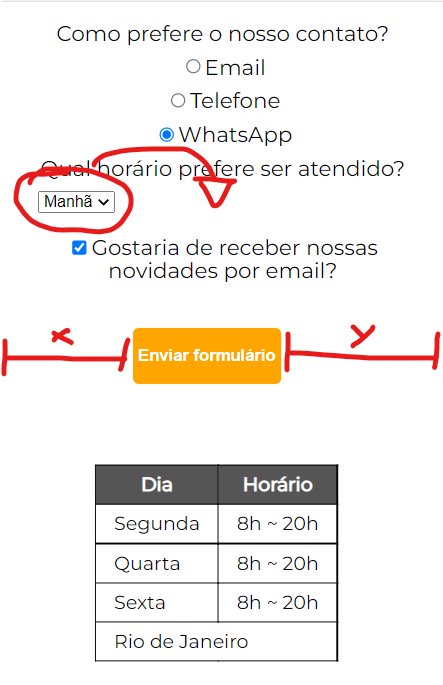
Tentei buscar em outras dúvidas e até mesmo em outras soluções para diversos 'campos', porém para o select (manha/tarde/noite) eu não consegui uma solução.

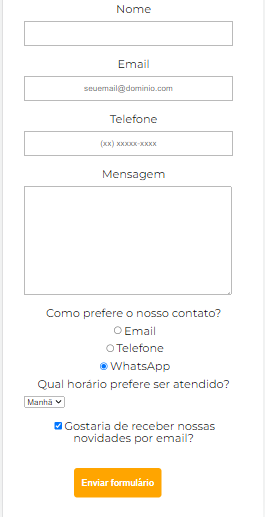
o meu código está assim (deixei o select em branco):
@media screen and (max-width: 480px){
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos {
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
.produtos li {
display: block;
width: auto;
margin: 2% 1.5em;
}
form {
margin: 3em 2em;
}
form label, form legend {
display: block;
font-size: 18px;
margin: 0 0 10px;
text-align: center;
}
.input-padrao {
width: 80%;
text-align: center;
}
select {
}
table {
margin: 20px 80px;
}
.enviar {
margin: 20px 80px;
font-size: 14px;
}
} obs.: avaliando bem, nem o 'enviar' está centralizado como eu gostaria. Me sentindo ainda leigo, arrisquei 'vertical-align:center' mas não surtiu efeito. Podem me ajudar nessas duas questões?