Olá Ana, boa noite!!
*Identificando o Problema: *
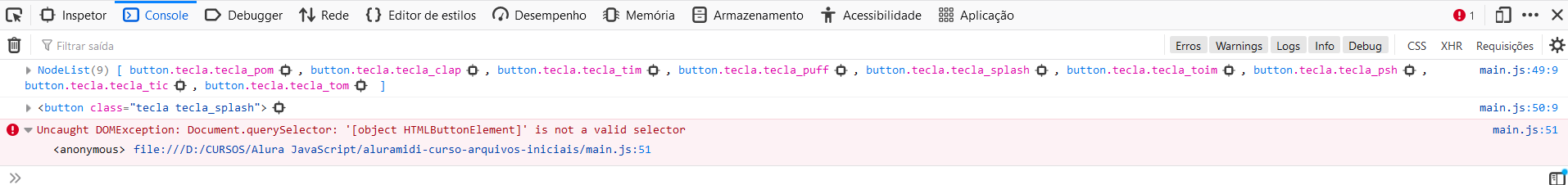
De acordo com a sua pergunta, você quer saber porque esta dando erro na seleção do querySelector().
*Solução do Problema: *
Para começar, a função querySelector(selector) recebe um valor do tipo "string" como argumento, e no seu código você passa uma lista de elementos como argumento para o querySelector(selector). Para resolver isso, você deve percorrer cada elemento dessa lista adicionando o ouvinte de evento, dessa forma:
// Essa é uma forma mais 'arcaica' de se fazer.
for(let interador = 0; interador < listaDeTeclas.lenght; i++) {
listaDeTeclas[interador].onclick = tocaSomPom;
}
// Ou você pode fazer dessa forma mais recente do Js.
listaDeTeclas.forEach( (element) => {
element.onclick = tocaSomPom;
})
// Ambas as formas funcionam, só coloquei pois não sei o seu nível de conhecimento.
*Conclusão: *
O seu erro foi passar um valor que não é aceitado pelo querySelector, o valor dele tem que ser uma string que segue a forma de seleção do css. Pois você passou um array de elementos para ele, e ele não trabalha com esse tipo de valor.
*Despedida: *
Se a sua dúvida foi resolvida, não se esqueça de colocar a questão como resolvida, pois assim as pessoas que tiverem o mesmo problema que você, saberão que a sua pergunta foi resolvida e clicaram nela para saber como resolver.
Tenha um bom estudo!!