Galera, estou tentando implementar um botão Cadastre-se na aplicação que desenvolvi com o professor durante o curso de Spring MVC, está quase completo e falta apenas validar o 'confirmar senha'. Não consegui encontrar uma forma de comparar os dois inputs pra ver se estão iguais, alguém consegue me ajudar? Se me falar sobre alguma biblioteca, eu já consigo ter um norte. Seguem os códigos:
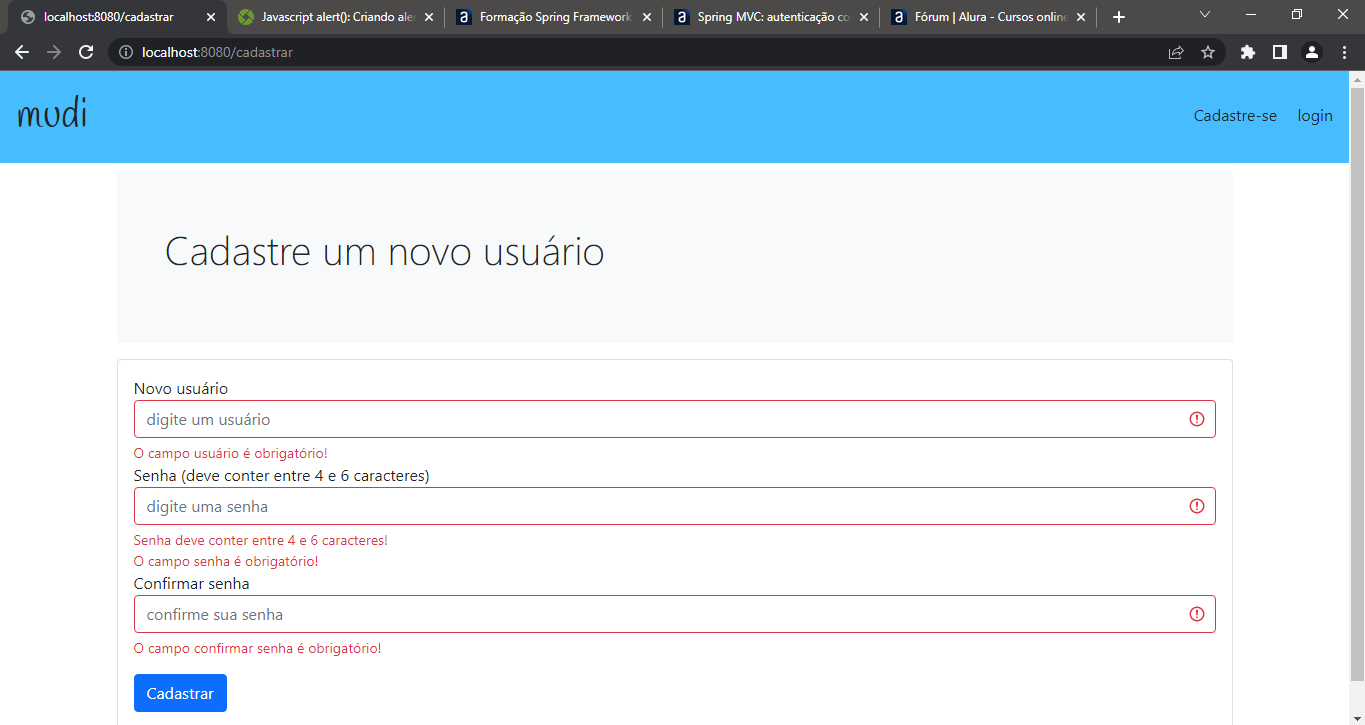
Esse é meu formulário em html:
<html>
<head th:replace="~{base :: head}"></head>
<body>
<div th:replace="~{base :: logo}"></div>
<div class="container">
<div th:replace="~{base :: titulo('Cadastre um novo usuário')}"></div>
<div class="card mt-3 mb-3" >
<form th:object="${requisicaoCadastroDto}" th:action="@{/cadastrar}" class="card-body" method="post">
<div class="form-group">
<label for="username">Novo usuário</label>
<input th:field="*{username}" th:errorclass="is-invalid" name="username" class="form-control" placeholder="digite um usuário"/>
<div class="invalid-feedback" th:errors="*{username}"> Erro no atributo do username</div>
</div>
<div class="form-group mb-3">
<label for="password">Senha (deve conter entre 4 e 6 caracteres)</label>
<input th:field="*{password}" th:errorclass="is-invalid" type="password" name="password" class="form-control" placeholder="digite uma senha"/>
<div class="invalid-feedback" th:errors="*{password}"> Erro no atributo do password</div>
<label for="passwordConfirm">Confirmar senha</label>
<input th:field="*{passwordConfirm}" th:errorclass="is-invalid" type="password" name="passwordConfirm" class="form-control" placeholder="confirme sua senha"/>
<div class="invalid-feedback" th:errors="*{passwordConfirm}"> Erro no atributo do password</div>
</div>
<button class="btn btn-primary" type="submit">Cadastrar</button>
</form>
</div>
</div>
</body>
</html>Aqui o controller
package br.com.alura.mvc.mudi.controller;
import javax.validation.Valid;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import br.com.alura.mvc.mudi.dto.RequisicaoCadastroDto;
import br.com.alura.mvc.mudi.model.User;
import br.com.alura.mvc.mudi.repository.CadastroRepository;
@Controller
public class CadastroController {
@Autowired
private CadastroRepository cadastroRepository;
@GetMapping
@RequestMapping("/cadastro")
public String cadastro(RequisicaoCadastroDto requisicao) {
return "usuario/form-login";
}
@PostMapping("/cadastrar")
public String cadastrar(@Valid RequisicaoCadastroDto requisicao, BindingResult result) {
if (result.hasErrors()) {
return "usuario/form-login";
}
User user = requisicao.toUser();
cadastroRepository.save(user);
return "/login";
}
}