Amigos,
estou tentando refazer o exercício final mas com algumas alterações. Segue código.
<meta charset="UTF-8">
<script>
function geraNum() {
return Math.round(Math.random()*10);
}
function sorteiaNum(quantidadeMaxima) {
var totalNumerosSorteados = 0;
var numGerados = [];
while(totalNumerosSorteados < quantidadeMaxima) {
var numeroTeste = geraNum();
for ( var i=0 ; i<numGerados.length ; i++) {
verifica = true;
while(verifica) {
if(numeroTeste > 0 && numeroTeste <10){ // Validando somente números entre 1 ~ 9.
if(numeroTeste !== numGerados[i]) {
break;
}
}
numeroTeste = geraNum();
i=0;
}
}
numGerados.push(numeroTeste);
totalNumerosSorteados++;
}
return numGerados;
}
var numerosSorteados = sorteiaNum(6);
console.log(numerosSorteados.sort());
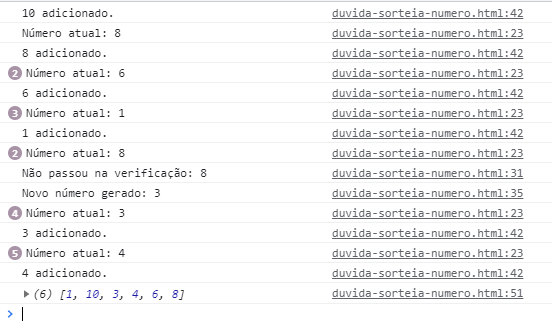
</script>No código abaixo, na linha 24 onde há um comentário, o comportamento que eu espera obter era: a estrutura condicional "if" apenas valida um número entre 1 e 9, fazendo que, ao final do laço, apenas números não repetidos e dentro do intervalo citado farão parte do array "numGerados". Ao abrir a página verifiquei que embora os números não se repetiam, os números 0 e 10 aindam continuavam a ser inseridos no array "numGerados".
Agradeço pela força!