<meta charset="UTF-8">
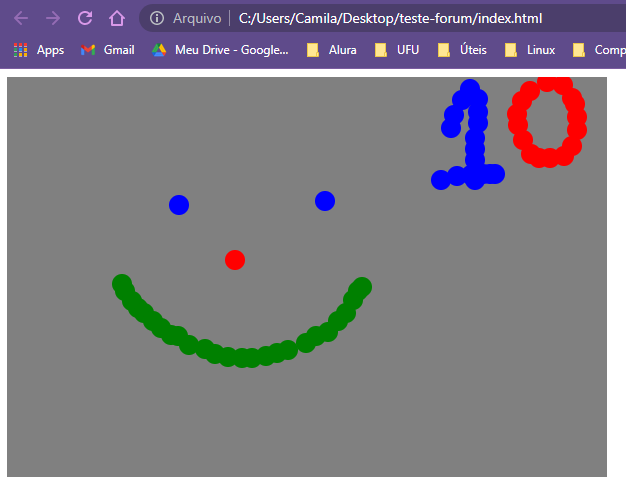
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector ( "canvas" );
var pincel = tela.getContext ( "2d" );
pincel.fillStyle = "grey";
pincel.fillRect ( 0, 0, 600, 400 );
var cores = [ "blue", "red", "green" ];
var cor_atual = 0;
function onClick_left ( event ) {
var x = event.pageX - tela.offsetLeft;
var y = event.pageY - tela.offsetTop;
pincel.fillStyle = cores[cor_atual];
pincel.beginPath ( );
pincel.arc ( x, y, 10, 0, 2 * 3.14 );
pincel.fill ( );
}
tela.onclick = onClick_left;
function onClick_right ( event ) {
if ( cor_atual >= cores.length - 1 ) {
cor_atual = 0;
} else {
cor_atual++;
}
//console.log ( cor_atual );
return false;
}
tela.oncontextmenu = onClick_right;
</script>