Codigo original
<meta charset="UTF-8">
<h3>Álcool ou Gasolina?</h3>
<script>
var tanque = 40;
var caminhoComGasolina = 480;
var consumoDeGasolina = caminhoComGasolina/tanque;
var caminhoComAlcool = 300;
var consumoDeAlcool = caminhoComAlcool/tanque;
document.write("O consumo de Gasolina é " + consumoDeGasolina + " km/L");
document.write("<br>");
document.write("O consumo de Álcool é " + consumoDeAlcool + " km/L");
</script>Codigo implementado + Complexo.
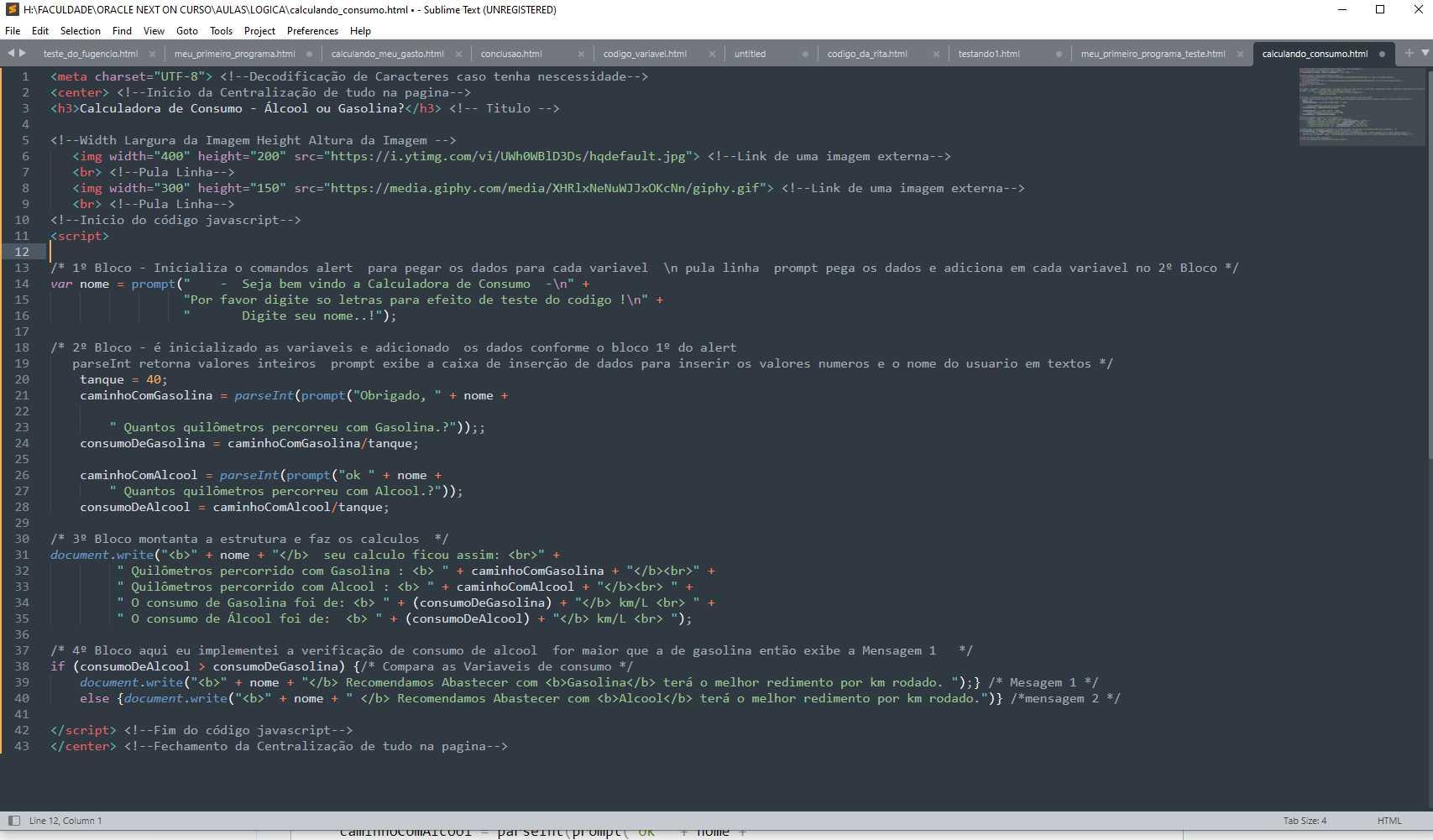
<meta charset="UTF-8"> <!--Decodificação de Caracteres caso tenha nescessidade-->
<center> <!--Inicio da Centralização de tudo na pagina-->
<h3>Calculadora de Consumo - Álcool ou Gasolina?</h3> <!-- Titulo -->
<!--Width Largura da Imagem Height Altura da Imagem -->
<img width="400" height="200" src="https://i.ytimg.com/vi/UWh0WBlD3Ds/hqdefault.jpg"> <!--Link de uma imagem externa-->
<br> <!--Pula Linha-->
<img width="300" height="150" src="https://media.giphy.com/media/XHRlxNeNuWJJxOKcNn/giphy.gif"> <!--Link de uma imagem externa-->
<br> <!--Pula Linha-->
<!--Inicio do código javascript-->
<script>
/* 1º Bloco - Inicializa o comandos alert para pegar os dados para cada variavel \n pula linha prompt pega os dados e adiciona em cada variavel no 2º Bloco */
var nome = prompt(" - Seja bem vindo a Calculadora de Consumo -\n" +
"Por favor digite so letras para efeito de teste do codigo !\n" +
" Digite seu nome..!");
/* 2º Bloco - é inicializado as variaveis e adicionado os dados conforme o bloco 1º do alert
parseInt retorna valores inteiros prompt exibe a caixa de inserção de dados para inserir os valores numeros e o nome do usuario em textos */
tanque = 40;
caminhoComGasolina = parseInt(prompt("Obrigado, " + nome +
" Quantos quilômetros percorreu com Gasolina.?"));;
consumoDeGasolina = caminhoComGasolina/tanque;
caminhoComAlcool = parseInt(prompt("ok " + nome +
" Quantos quilômetros percorreu com Alcool.?"));
consumoDeAlcool = caminhoComAlcool/tanque;
/* 3º Bloco montanta a estrutura e faz os calculos */
document.write("<b>" + nome + "</b> seu calculo ficou assim: <br>" +
" Quilômetros percorrido com Gasolina : <b> " + caminhoComGasolina + "</b><br>" +
" Quilômetros percorrido com Alcool : <b> " + caminhoComAlcool + "</b><br> " +
" O consumo de Gasolina foi de: <b> " + (consumoDeGasolina) + "</b> km/L <br> " +
" O consumo de Álcool foi de: <b> " + (consumoDeAlcool) + "</b> km/L <br> ");
/* 4º Bloco aqui eu implementei a verificação de consumo de alcool for maior que a de gasolina então exibe a Mensagem 1 */
if (consumoDeAlcool > consumoDeGasolina) {/* Compara as Variaveis de consumo */
document.write("<b>" + nome + "</b> Recomendamos Abastecer com <b>Gasolina</b> terá o melhor redimento por km rodado. ");} /* Mesagem 1 */
else {document.write("<b>" + nome + " </b> Recomendamos Abastecer com <b>Alcool</b> terá o melhor redimento por km rodado.")} /*mensagem 2 */
</script> <!--Fim do código javascript-->
</center> <!--Fechamento da Centralização de tudo na pagina-->
 [Resultado click para ver]
[Resultado click para ver]



