Olá Pessoal.
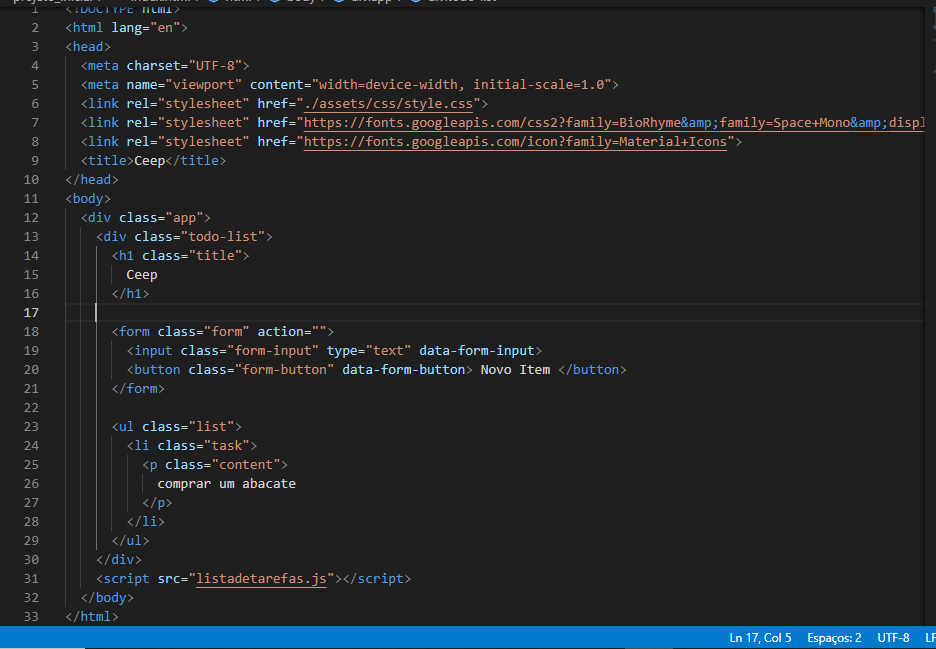
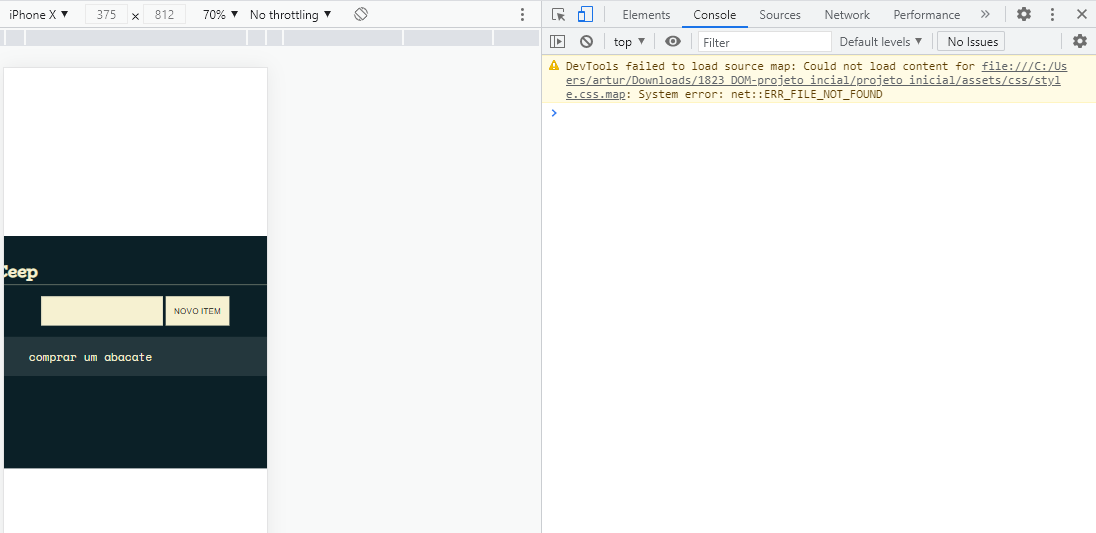
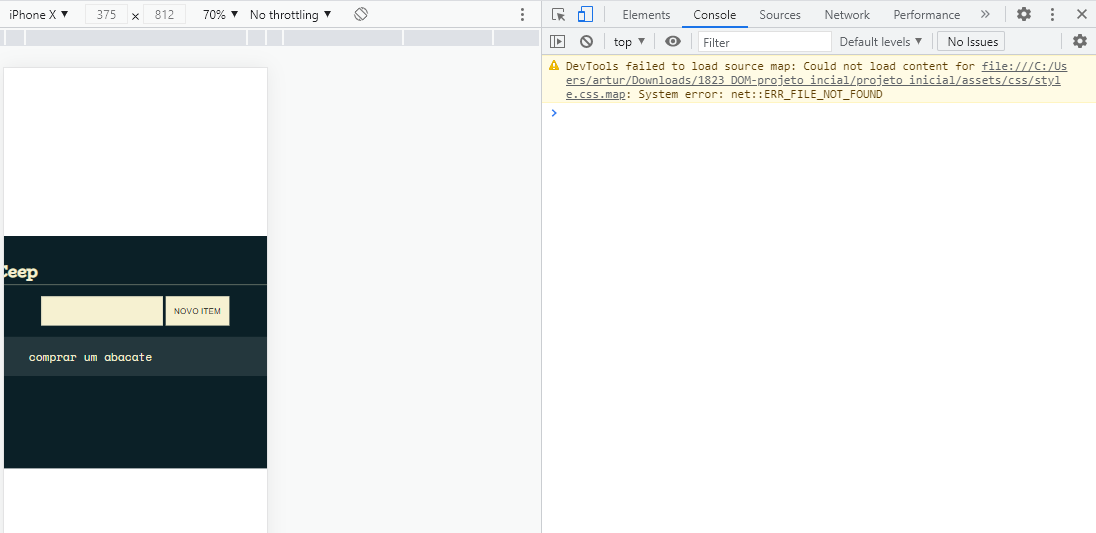
Ao clicar Novo Item, não aparece a expressão "Comprar um morango".
O que pode estar ocorrendo?



Olá Pessoal.
Ao clicar Novo Item, não aparece a expressão "Comprar um morango".
O que pode estar ocorrendo?



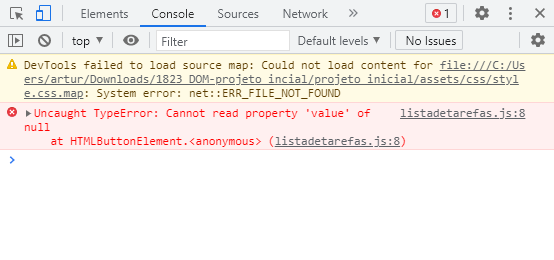
O que deve estar acontecendo é que o seu button dentro do form, está dando submit no form e atualizando a página, para evitar isso você pode alterar a sua função para receber uma var chamada event no evento de click assim:
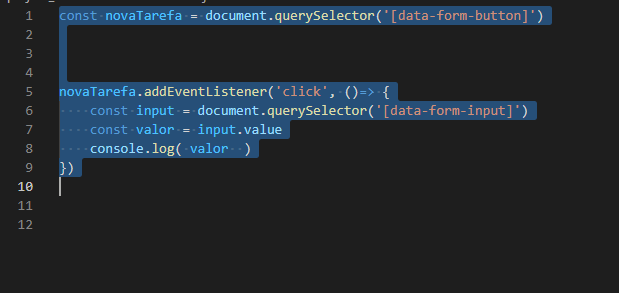
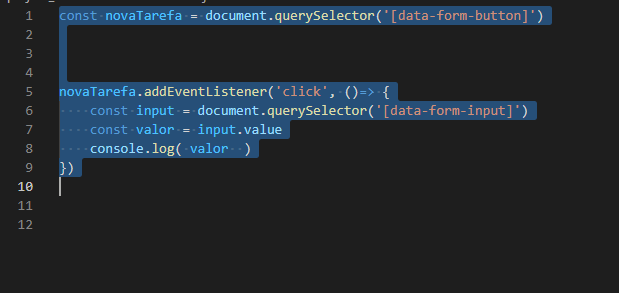
novaTarefa.addEventListener('click', (event) => {
event.preventDefault();
const input = document.querySelector('[data-form-input]')
const valor = input.value
console.log(valor)
});agora você recebe o 'event' do click do botão e chama a função preventDefault(), que nesse caso serve para não executar a ação de submit do form.
Após a alteração ficou desta foram:
 Please, help!
Please, help!
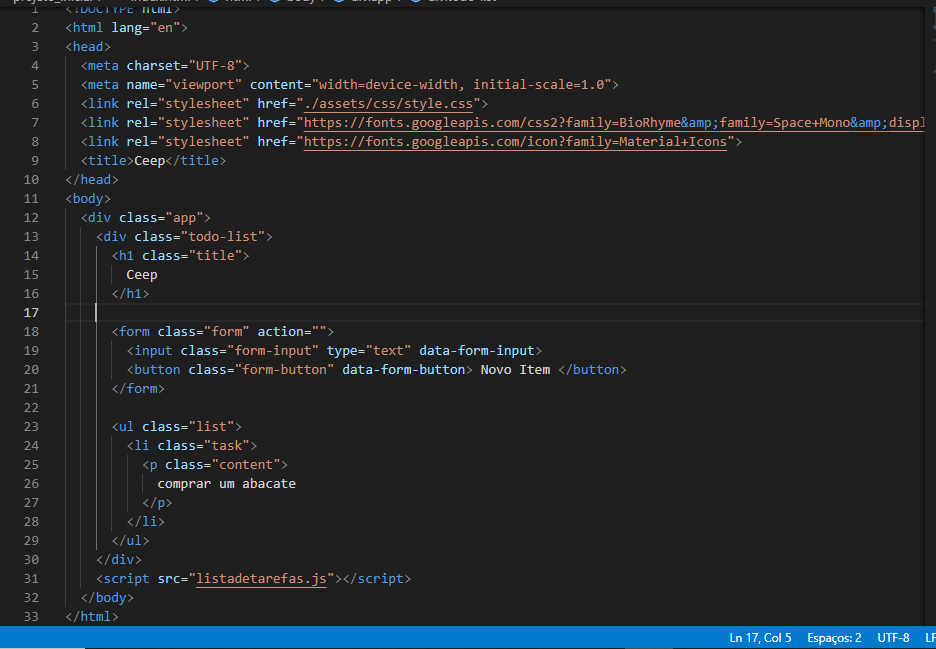
Você alterou o nome do data attribute do seu input?
Nessa parte:
const input = document.querySelector('[data-form-input]')o data attribute que está sendo buscado tem que ser igual do seu input:
<input type="text" data-form-input />Sim Felipe, conforme abaixo:
const novaTarefa = document.querySelector('[data-form-button]')
novaTarefa.addEventListener('click', (event) => { event.preventDefault(); const input = document.querySelector('[data-form-input]') const valor = input.value console.log(valor) });
Mesma coisa acontecendo comigo. Fiz exatamente como demonstrado no video e o mesmo erro acontece comigo.
Aqui estava com o mesmo erro, porém era uma configuração do console, necessita de ir em console Settings, e ativar o Preserve Log