Na atividade 05 da aula 02 do curso de CSS Grid: simplificando layouts o professor pede para definirmos as propriedades abaixo:
.destaques__categorias___lista {
display: flex;
flex-wrap: wrap;
height: 100%;
justify-content: space-between;
}
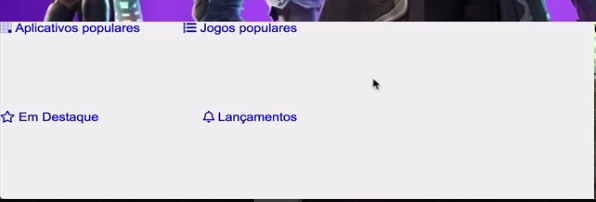
Com isso, as categorias deveriam ficar como nessa imagem:

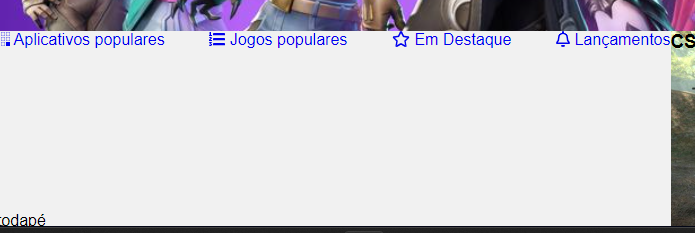
Porém, no meu ficou assim:

Revisei meu código, mas não sei o que fiz errado.
segue meus códigos:
destaques.css:
.destaques {
display: grid;
height: calc(100vh - 50px);
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 33.33% 33.33% 33.33%;
}
.destaques__principal{
background-image: url(../img/fortnite.jpg);
background-repeat: no-repeat;
background-position: top;
background-size: cover;
grid-column: 1/4;
grid-row: 1/3;
}
.destaques__secundario:nth-child(2){
background-image: url(../img/pubg.jpg);
background-repeat: no-repeat;
background-position: top;
background-size: cover;
grid-column: 4/4;
grid-row: 1/1;
}
.destaques__secundario:nth-child(3){
background-image: url(../img/slack.png);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
grid-column: 4/4;
grid-row: 2/2;
}
.destaques__secundario:nth-child(4){
background-image: url(../img/whatsapp.png);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
grid-column: 4/4;
grid-row: 3/3;
}
.destaques__secundario:nth-child(5){
background-image: url(../img/cs-go.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
grid-column: 3/3;
grid-row: 3/3;
}
.destaques__categorias{
grid-column: 1/3;
grid-row: 3/4;
}
.destaques__categorias___lista {
display: flex;
flex-wrap: wrap;
height: 100%;
justify-content: space-between;
}
estilo.css:
.app {
background: #f1f1f1;
font-family: Arial, Helvetica, sans-serif;
display: grid;
grid-template-areas: "cabecalho" "conteudo" "rodape";
grid-template-columns: auto;
grid-template-rows: 50px 90vh 50px;
}
.cabecalho {
grid-area: cabecalho;
}
.conteudo {
grid-area: conteudo;
}
.rodape {
grid-area: rodape;
}




