Boa Tarde pessoal, beleza? estou com um cenário aqui no VueJS que acredito que seja algo "comum" alguém já ter passado, mas ainda não consegui pensar em uma solução.
Eu tenho uma tela (home) que é a tela inicial do meu sistema após o usuário ter realizado o Login. Nessa tela eu tenho uma listagem de "n" clientes cadastrados. Ao clicar em determinado cliente eu entro em uma página de edição do mesmo. Até aqui tudo bem, o fluxo acontece perfeitamente. No entanto existem componentes que são "reutilizados" sempre nas duas telas, o meu "menu" e a minha "navbar".
Eu gostaria que esses componentes fossem criados apenas uma vez na minha aplicação, pois atualmente eu estou criando eles novamente dentro de cada "view" que possuo no sistema.
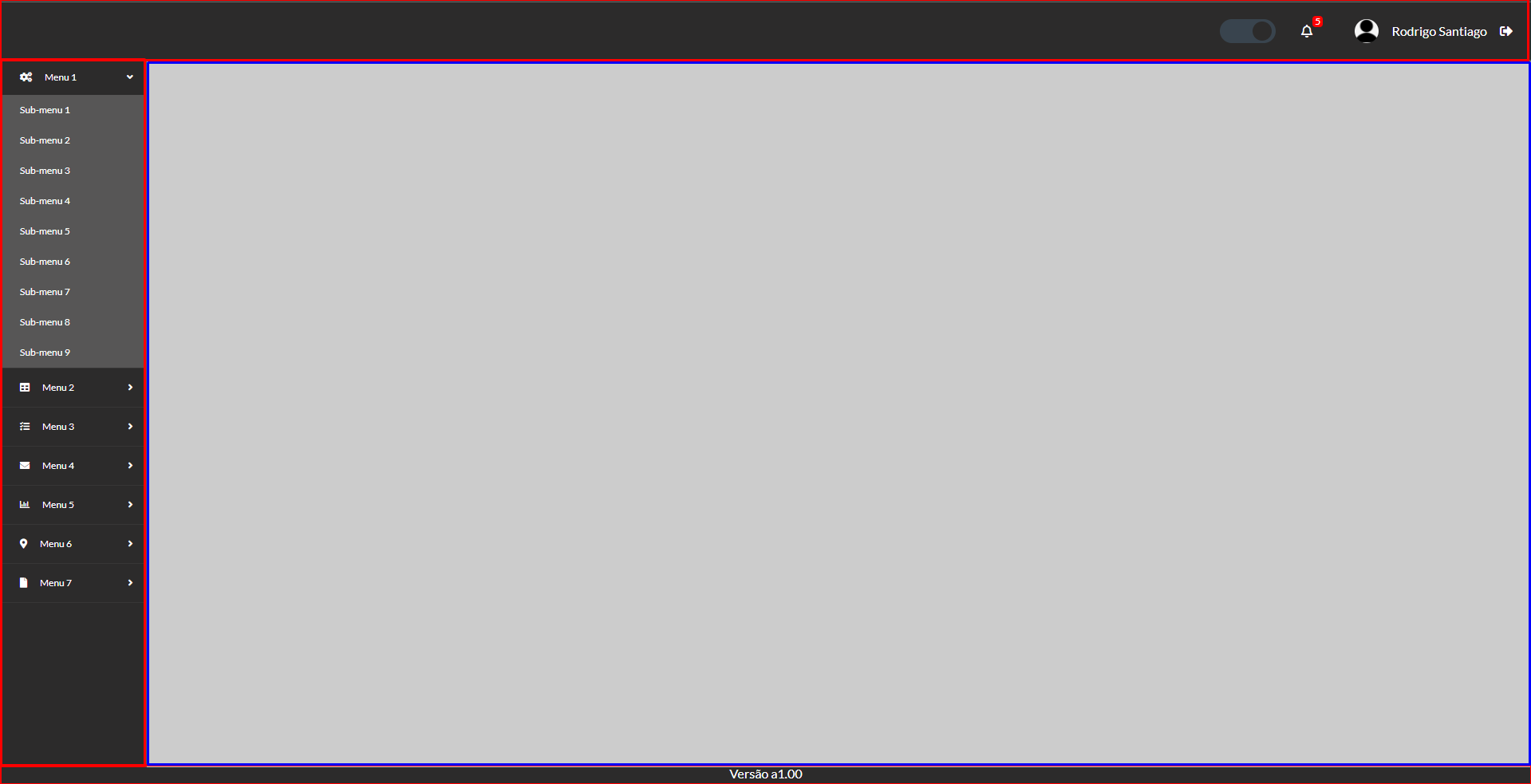
Segue um exemplo do layout da aplicação:
 Onde os blocos em vermelho deveriam ficar "fixos".
E o bloco "central" em azul, deverá carregar todo o meu conteúdo da aplicação. (Alterar conforme as interações da página).
Onde os blocos em vermelho deveriam ficar "fixos".
E o bloco "central" em azul, deverá carregar todo o meu conteúdo da aplicação. (Alterar conforme as interações da página).
Ainda não sei como realizar as tratativas nesse cenário, acredito que deu para entender o cenário que gostaria de implementar.





