Boa tarde, tentei váris formas e nao consegui queria muito ajuda da comunidade para resolver esse problema..
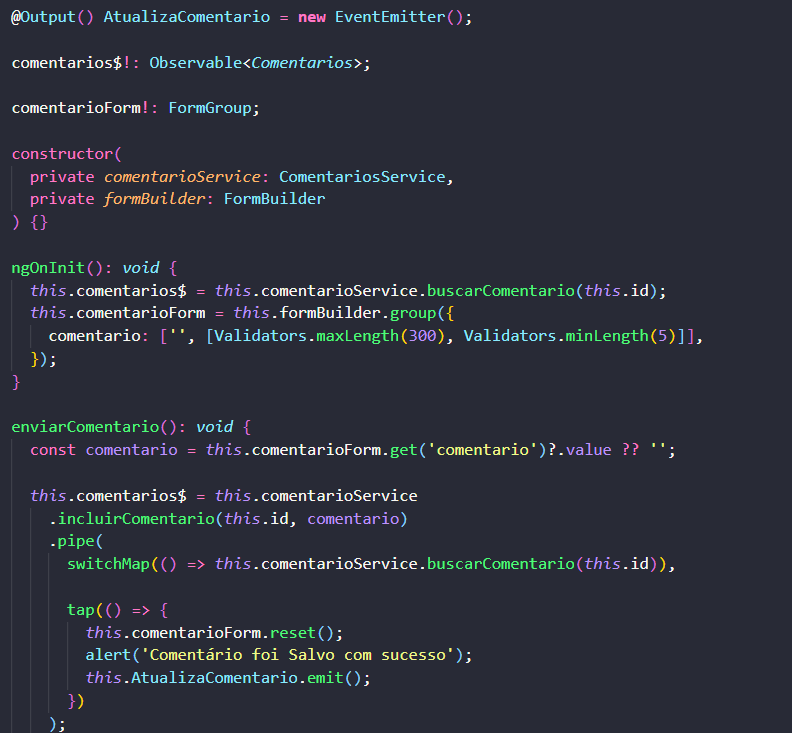
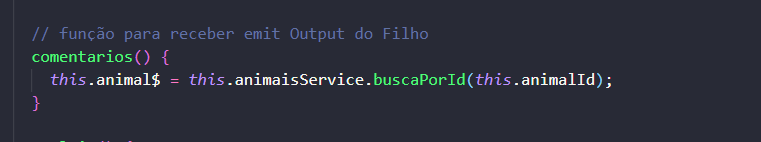
Temos o módulo animal e seus componentes. O componente principal (pai ) detalhe-animal. tem seu subcomponente (filho) e quando gera um novo comentario, ele deveria avisar seu pai que ele tem um novo comentario, para o mesmo atualizar o numero de comentarios em sua view.
Como poderiamos fazer isso de uma forma simples ???