Pessoal, bom dia!
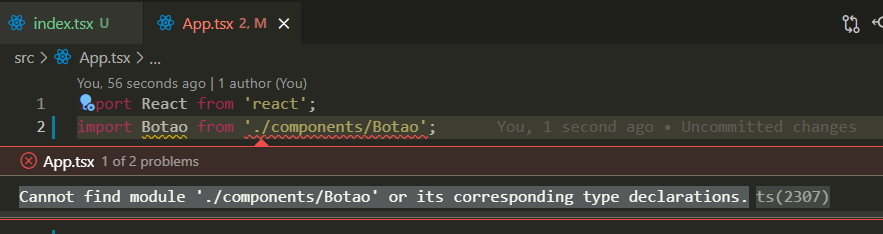
Alguém aí passou por esse erro abaixo?

O código fonte do componente botão está como abaixo:
import React from 'react';
class Botao extends React.Component { render() { return ( ) } }
export default Botao;
Pessoal, bom dia!
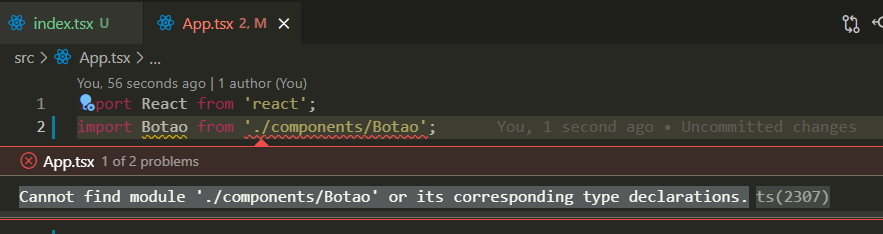
Alguém aí passou por esse erro abaixo?

O código fonte do componente botão está como abaixo:
import React from 'react';
class Botao extends React.Component { render() { return ( ) } }
export default Botao;
Olá, Glauco! Tudo bem?
Verifique se o caminho de importação de seu componente está correto de acordo com sua estrutura de pastas. Fique a vontade para compartilhar mais informações aqui se o erro continuar.
Oi, Neilton!
O código fonte do botão está no arquivo index.tsx que, fica na pasta src/components.
O erro acima ocorre no arquivo App.tsx que, está na pasta src.
Já tentei realizar a chamada com dois pontos no prefixo (..) e o erro permanece.
Tem algo faltando e não entendi ainda o que é!
Segui o passo a passo da video aula de componentes: https://cursos.alura.com.br/course/react-modernizando-escrever-typescript/task/97619
Já deletei o projeto e criei novamente, 3 vezes, seguindo o passo a passo da video aula.
Vou informar as versões que estão instaladas aqui para mim:
NPM: 8.5.4 Node: 16.14.0 (Versão LTS)
Falta instalar algo?
Se o seu botão não estiver em uma pasta chamada Botao dentro de src/components tente importar como:
import Botao from './components/index.tsx';
@Neilton Seguins, valeu pela dica!
Ficou assim: import Botao from './components/index';
Sem a extensão .tsx do arquivo index;
Valeeeuuuu!!!!