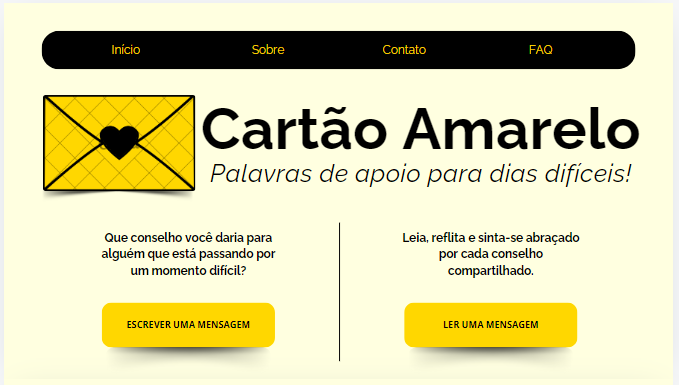
Olá, comecei a fazer o curso de Front-end e já fiz vários exercícios, gostaria de compartilhar um projeto pessoal. Eu montei esse design no Canva:

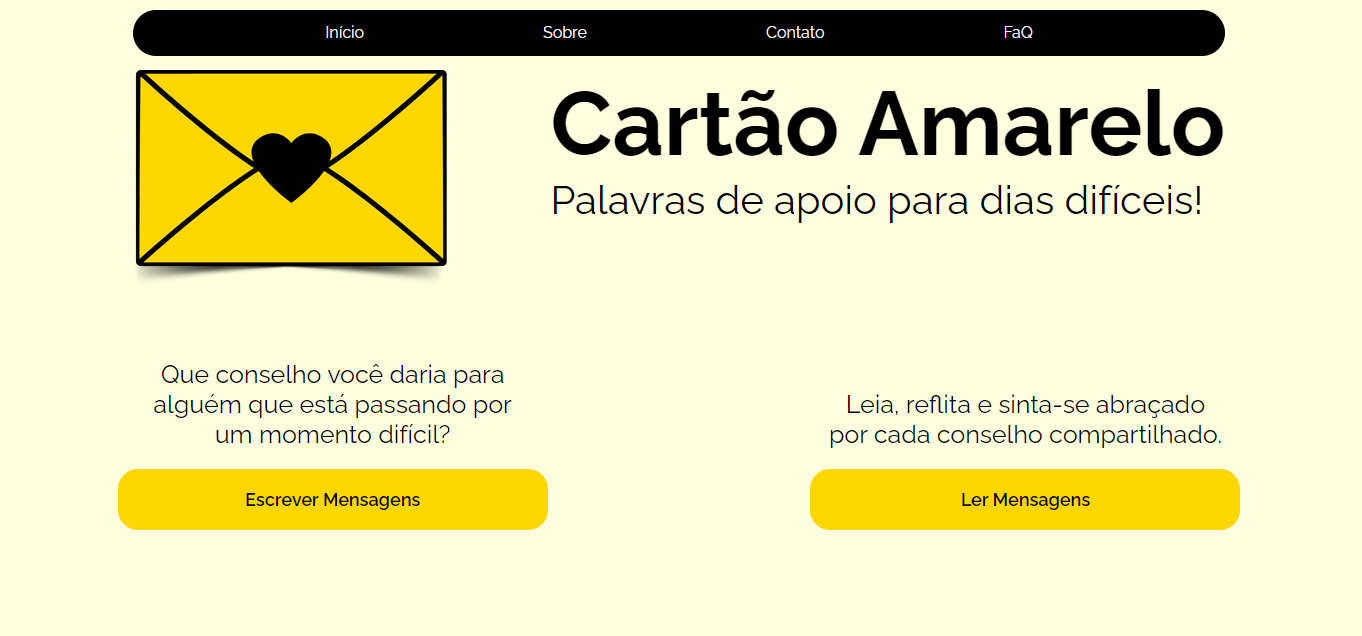
e montei o site abaixo com HTML E CSS:

Achei que ficou bem próximo... Vou colocar aqui o código que usei:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cartão Amarelo</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="menu">
<a class="menu__item" href="">Início</a>
<a class="menu__item" href="">Sobre</a>
<a class="menu__item" href="">Contato</a>
<a class="menu__item" href="">FaQ</a>
</header>
<main>
<div class="logo">
<img src="LOGO.png" alt="envelope amarelo com coração no meio";>
<div>
<h1 class="titulologo">Cartão Amarelo</h1>
<p class="textologo">Palavras de apoio para dias difíceis!</p>
</div>
</div>
<div class="links">
<div class="links__bloco">
<p>Que conselho você daria para alguém que está passando por um momento difícil?</p>
<a class="links__bloco__link" href="">Escrever Mensagens</a>
</div>
<div class="links__bloco">
<p>Leia, reflita e sinta-se abraçado por cada conselho compartilhado.</p>
<a class="links__bloco__link" href="">Ler Mensagens</a>
</div>
</div>
</main>
<footer></footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Raleway:ital,wght@0,100..900;1,100..900&display=swap');
*{
margin: 0;
padding: 0;
}
body{
background-color: #ffffe0;
box-sizing: border-box;
}
.menu {
background-color: black;
color: white;
display: flex;
justify-content: space-evenly;
border-radius: 36px;
padding: 1%;
margin: 1% 10%;
text-decoration: none;
font-family: "Raleway", sans-serif;
}
.menu__item {
text-decoration: none;
color: white;
}
.logo {
display: flex;
justify-content: space-between;
margin: 1% 10%;
}
.titulologo {
font-size: 90px;
font-family: "Raleway", sans-serif;
}
.textologo {
font-size: 40px;
font-family: "Raleway", sans-serif;
}
.links {
display: flex;
justify-content: space-between;
align-items: flex-end;
font-family: "Raleway", sans-serif;
margin: 5% 10%;
}
.links__bloco {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
font-size: 25px;
text-align: center;
width: 400px;
gap: 20px;
}
.links__bloco__link {
background-color: #ffd700;
border-radius: 20px;
padding: 20px 10%;
font-size: 18px;
text-align: center;
font-weight: 600;
width: 350px;
text-decoration: none;
color: black;
}
Alguém tem alguma sugestão de melhoria no código? Acabei usando bastante


