Oi, Abraão! Tudo bem?
Desculpa a demora por um retorno.
De acordo com o que foi relatado, o problema pode estar na comparação das datas usando o Moment.js e as operações com os objetos Date.
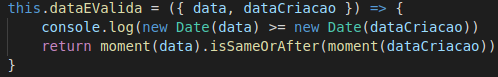
Sabemos que a função dataEValida é usada para validar se uma determinada data (data) é igual ou posterior à data de criação (dataCriacao). Porém, o código inclui tanto comparações com objetos Date como com Moment.js, o que pode levar a resultados inesperados e inconsistências.
Em console.log(new Date(data) >= new Date(dataCriacao)) há uma comparação direta entre objetos Date. É importante notar que os objetos Date incluem informações de data e hora, e quando fazemos uma comparação como essa, estamos comparando as datas e horas exatas. Se houver uma discrepância mínima nas horas, a comparação pode não ser o que esperamos.
Já em moment(data).isSameOrAfter(moment(dataCriacao)) estamos usando o Moment.js para fazer a comparação, que é uma biblioteca útil para manipulação de datas, mas pode causar confusão quando misturado com objetos Date nativos.
Para resolver o problema e obter resultados consistentes, devemos escolher uma abordagem e ficar com ela. Se optarmos por usar o Moment.js, é melhor evitar o uso de objetos Date nativos em suas comparações.
Aqui está uma solução sugerida, usando apenas o Moment.js:
const moment = require('moment');
this.dataEValida = ({ data, dataCriacao }) => {
const dataMoment = moment(data);
const dataCriacaoMoment = moment(dataCriacao);
console.log(dataMoment.isSameOrAfter(dataCriacaoMoment));
return dataMoment.isSameOrAfter(dataCriacaoMoment);
}
Com essa abordagem, estaremos usando apenas o Moment.js para todas as manipulações de data, o que deve evitar inconsistências nas comparações.
Outro ponto importante é garantir que o formato das datas esteja correto ao serem passadas como argumentos para a função dataEValida. Se estivermos recebendo as datas em um formato diferente do padrão do Moment.js (como ISO 8601), será necessário fornecer o formato correto ao usar a função moment(). Por exemplo:
const data = '2023-07-05'; // Exemplo de data no formato ISO 8601
const dataCriacao = '2023-07-01'; // Exemplo de data de criação no formato ISO 8601
const isValid = dataEValida({ data: data, dataCriacao: dataCriacao });
console.log(isValid);
Espero ter ajudado na compreensão do problema. Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!
Caso este post tenha te ajudado, por favor, marcar como solucionado ✓

 Acabou que eu não cheguei a nenhuma solução para esse problema e não sei o que está fazendo isso. Se alguem puder dar uma olhada no meu código, aqui está o link do github: https://github.com/AbraaoFMe/agenda-petshop-API
Acabou que eu não cheguei a nenhuma solução para esse problema e não sei o que está fazendo isso. Se alguem puder dar uma olhada no meu código, aqui está o link do github: https://github.com/AbraaoFMe/agenda-petshop-API


