Minha dúvida é similar à: https://cursos.alura.com.br/forum/topico-melhor-maneira-de-pegar-um-dados-de-uma-api-que-retorna-um-page-262858 Contudo a resposta de lá não solucionou o meu problema.
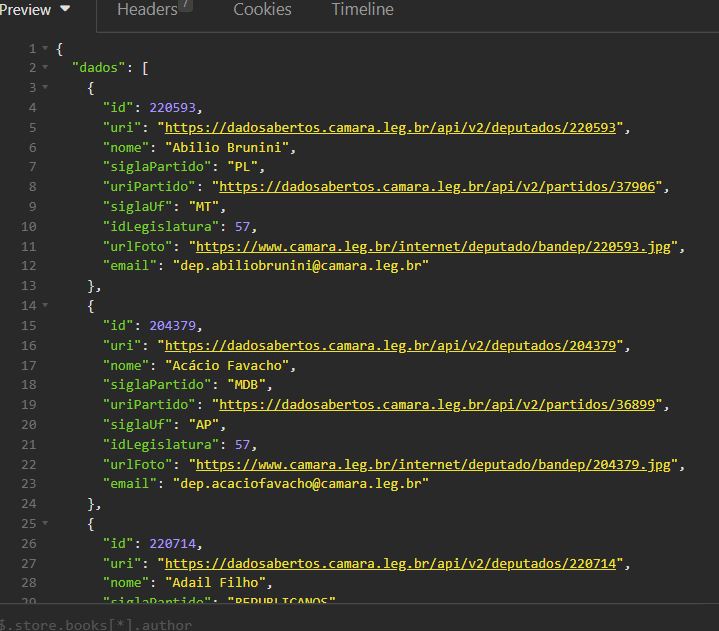
Fiz uma chamada a uma API que retorna o jason similar a este exemplo:
{
"dados": [
{
"id": 101010,
"nome": "Fulano de tal",
"email": "fulano@teste.com"
},
{
"id": 202020,
"nome": "Beltrano de tal",
"email": "beltrano@teste.com"
},
{
"id": 303030,
"nome": "Sicrano de tal",
"email": "sicrano@teste.com"
}
]
}
Eu entendi a parte da Interface que o colega sugeriu na postagem citada, mas como eu acesso no componente.ts
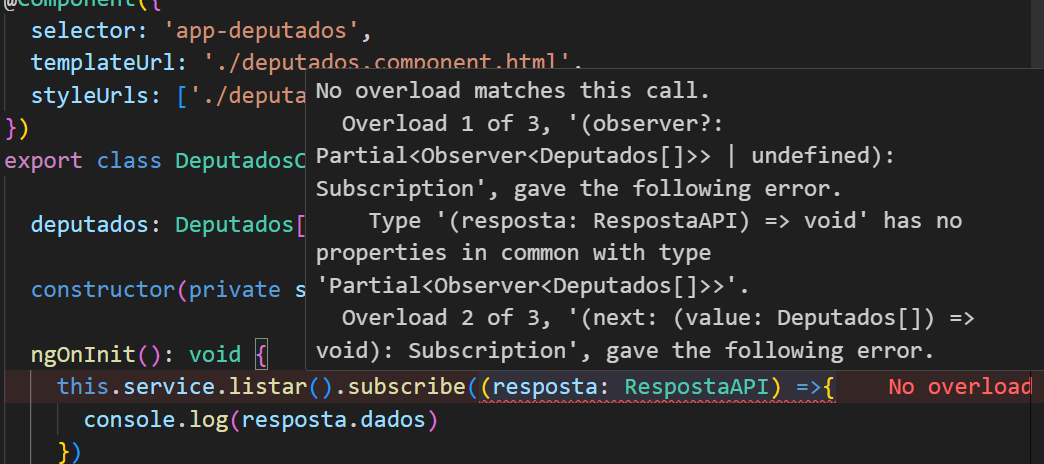
Quando faço isso, dá erro no resposta.dados.
ngOnInit(): void {
this.service.listar().subscribe((resposta) =>{
this.pessoas = resposta.dados
})
}
Ele retorna o erro: Property 'dados' does not exist on type 'Pessoa[]'
A interface ficou assim:
export interface Pessoa {
dados: Pessoa[]
}
export interface Pessoa{
id: number,
nome: string,
email: string
}