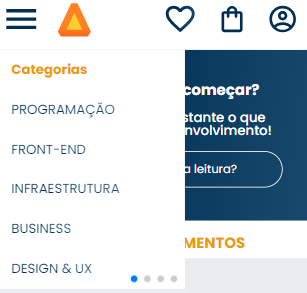
Boa tarde galera, alguém consegue me ajudar com esse detalhe? Quando eu abro o menu hamburguer, o carrossel fica sobrepondo ele, na parte inferior. Como eu posso fazer o menu sobrepor as bolinhas do carrossel?

<section class="carrossel">
<h2 class="carrossel__titulo">Últimos Lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination">
</div>
.swiper-pagination{
position: initial;
margin: 1em 0;
}


