Tentei rodar npm storybook e npm run storybook e recebo dois erros diferentes:
Unknown command: "storybook"
Did you mean this?
npm run storybook # run the "storybook" package script
To see a list of supported npm commands, run:
npm help> alurabooks-ds@0.1.0 storybook
> start-storybook -p 6006
'start-storybook' não é reconhecido como um comando interno
ou externo, um programa operável ou um arquivo em lotes.Como faço pra iniciar?






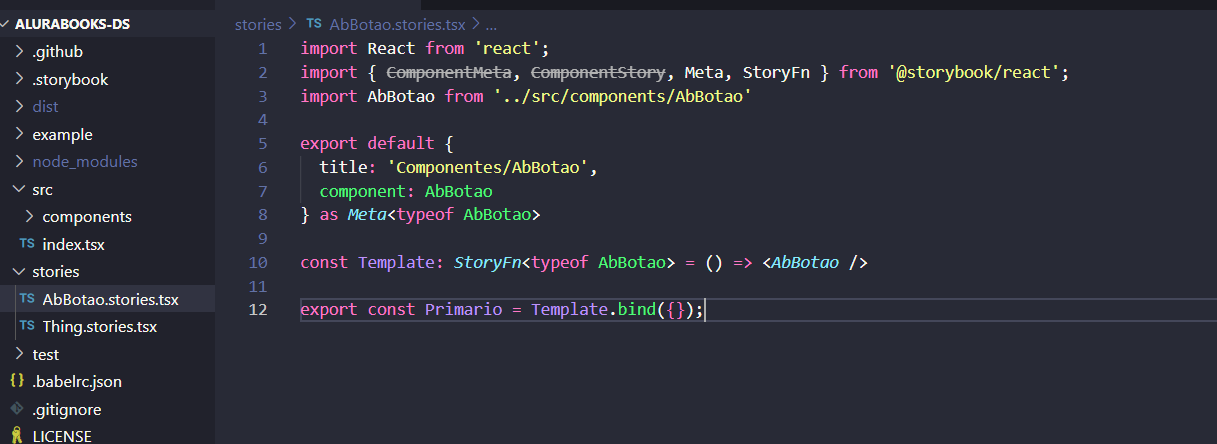
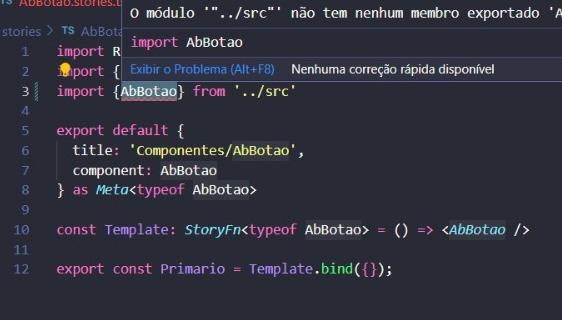
 Acabei mudando o from da importação, pois quando importo diretamente de src, ele não identifica AbBotao, conforme imagem abaixo:
Acabei mudando o from da importação, pois quando importo diretamente de src, ele não identifica AbBotao, conforme imagem abaixo:
 Como não conheço storybook, fiquei bem perdido.
Como não conheço storybook, fiquei bem perdido.