Fala pessoal, to tentando fazer rotas privadas para que o usuario so entre nelas caso tenha um token valido ate ai ok, peguei um codigo no stackoverflow assim
import React from 'react';
import { Redirect, Route} from 'react-router-dom';
const isAuthenticated = () => localStorage.getItem('token');
export const PrivateRouter = ({component: Component, ...rest}) => {
return (
<Route
{...rest}
render={props =>
isAuthenticated() ? (
<Component {...props} />
) : (
<Redirect to={{pathname:"/login", state: {from:props.location}}} />
)
}
/>
)
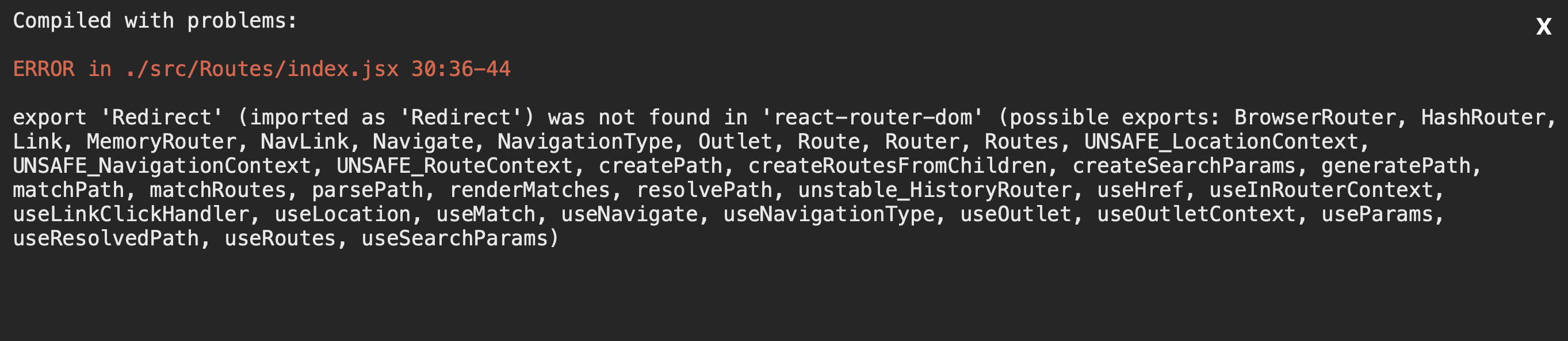
}so que ao tentar replicar no meu codigo ele lanca o seguinte erro: