instrutor ensinou a deixar o quanto você quer que ocupe em %, altura e etc, mas e se eu quiser alinhar a imagem no meio do pagina e escolher um tamanho ??
instrutor ensinou a deixar o quanto você quer que ocupe em %, altura e etc, mas e se eu quiser alinhar a imagem no meio do pagina e escolher um tamanho ??
Acho que você consegue colocar as coisas bem centralizadas desse jeito:
html {
transform-origin: center;
height: 100%;
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex
justify-content: center;
align-content: center;
}Olá Enzo.
Você pode fazer assim para centralizar na horizontal:
/* css */
.center{
text-align: center;
}<!-- html -->
<div class='center'>
<img src='./imagem.jpg' />
</div>Abraço.
tentei ambos os codigos e não deu certo.
 eu quero é diminuir esses dois lados e abaixar o tamanho, em questão de tamanho consigo mexer, porém não estou conseguindo mesmo é centralizar a imagem no meio para depois mexer no tamanho e também não tenho muito conhecimento avançado na área, meu código está praticamente igual ao do professor
eu quero é diminuir esses dois lados e abaixar o tamanho, em questão de tamanho consigo mexer, porém não estou conseguindo mesmo é centralizar a imagem no meio para depois mexer no tamanho e também não tenho muito conhecimento avançado na área, meu código está praticamente igual ao do professor

 caso alguém do forúm possa me ajudar ficarei grato.
caso alguém do forúm possa me ajudar ficarei grato.
Olá Enzo, tenta utilizar display: block; e margin: 0 auto; talvez funcione. Espero ter ajudado, bons estudos!
Enzo.
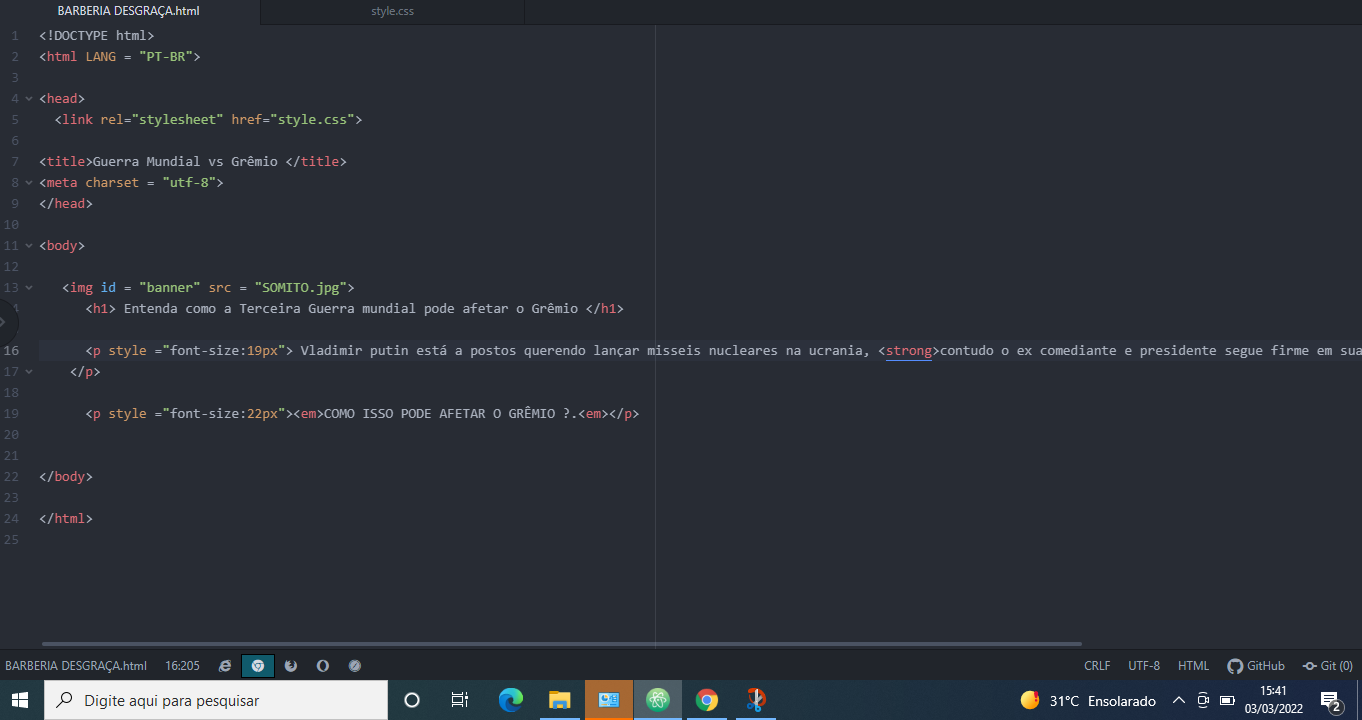
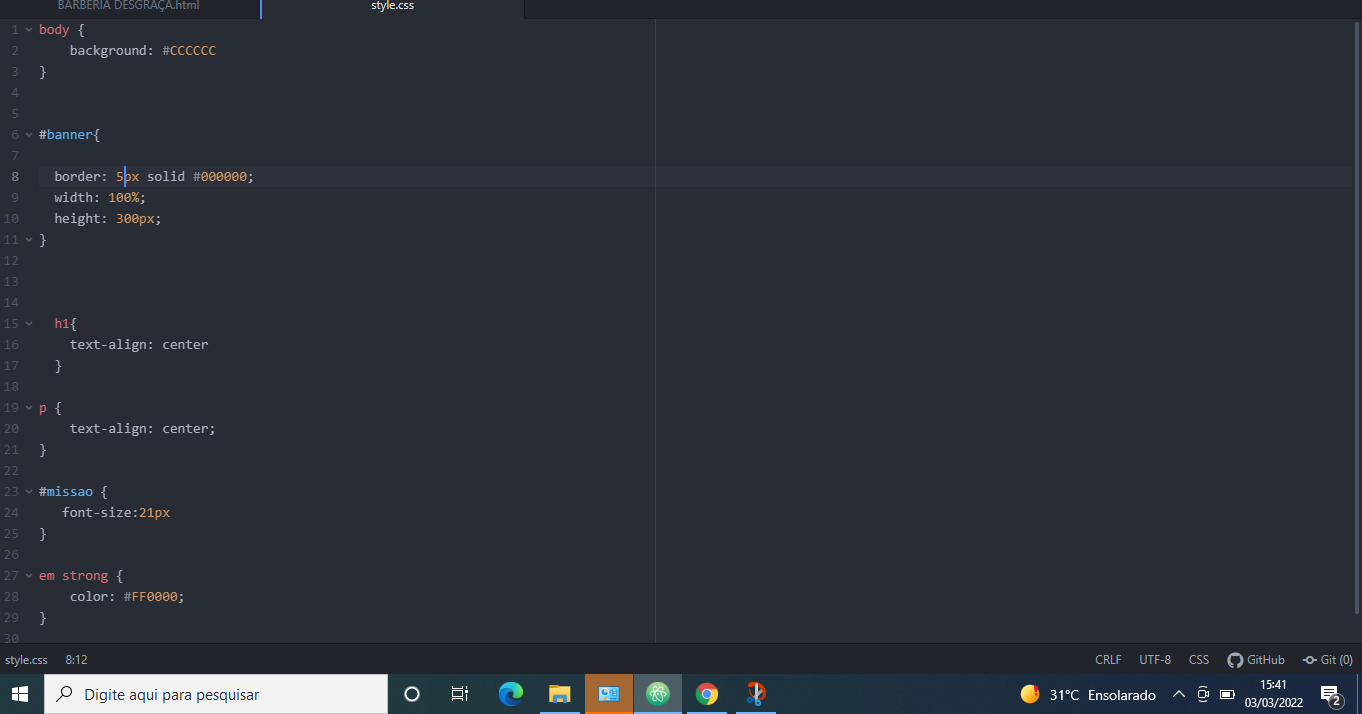
No css você está defindo a imagem com 100% de largura e altura de 300px. Isso está esticando a imagem até ocupar a largura total da tela, por isso não sobra espaço nas laterais.
Sugestão:
HTML
<div class='div_banner'>
<img id='banner' src='sua_imagem.jpg' />
</div>CSS
.div_banner{
width: 100%;
text-align: center;
}
#banner{
height: 300px;
}Abraço.
Só um comentário - não esquecer de finalizar o tópico e marcar a solução para quem a deu. Beleza.